今回は、イラレで簡単に吹き出しを作る方法を解説します。
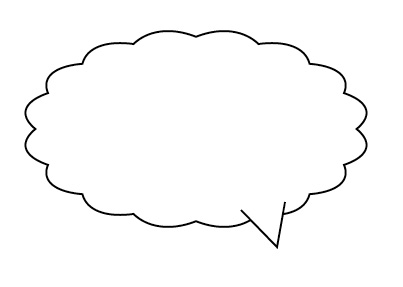
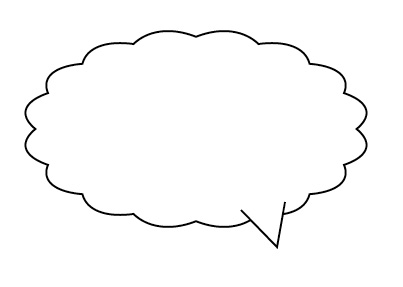
こんな感じの吹き出しは、あっという間に簡単にできます。

1.楕円を描いて、アンカーポイントを追加

まずは、楕円ツールを使って適用に楕円を描きます。
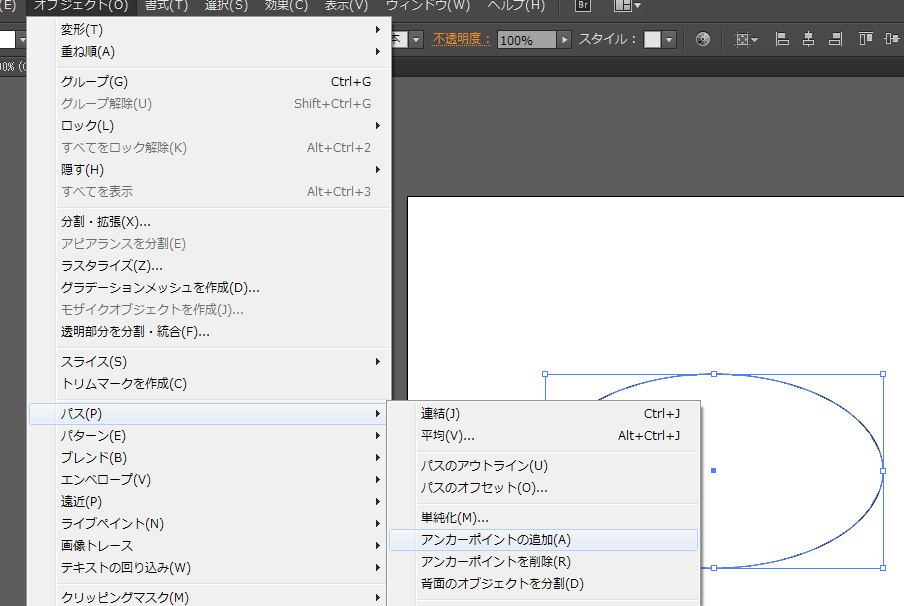
次に、オブジェクト>パス>アンカーポイントの追加を選び、楕円にアンカーポイントを追加します。

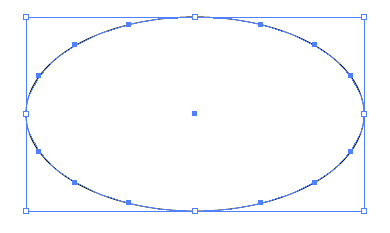
上記操作を2回繰り返すと、アンカーポイントが数のように追加されます。

2.パンク・膨張で雲型に変形
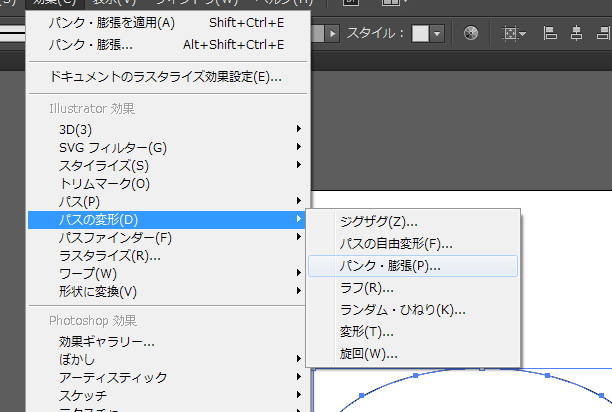
効果>パスの変形>パンク・膨張を選択

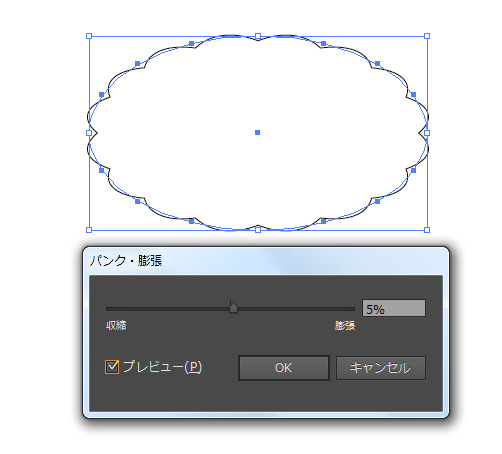
パンク・膨張の設定で「プレビュー」にチェック。
後はお好みで膨張の数値を入力。

あまり大きい数値にすると不自然な雲型になるので、吹き出しの場合は5%程度で良いかと思います。
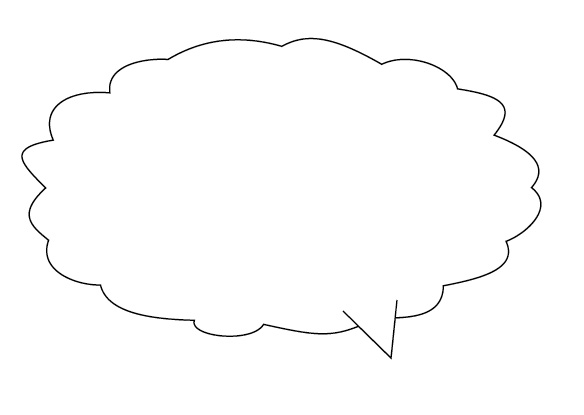
後はペンツールで三角を描くとおしまい。簡単に吹き出しが作れます。

3.ランダム・ひねりでちょっと一工夫
さて、今までの操作で簡単に吹き出しが作れましたが、雲型の大きさが一定でちょっと人工的な感じがします。
これを、「ランダム・ひねり」効果を適用することで、雲型をより手描きに近いイメージに出来ます。

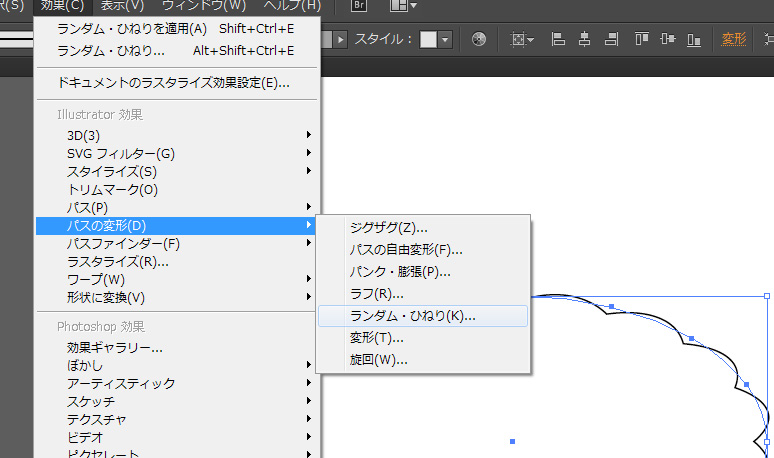
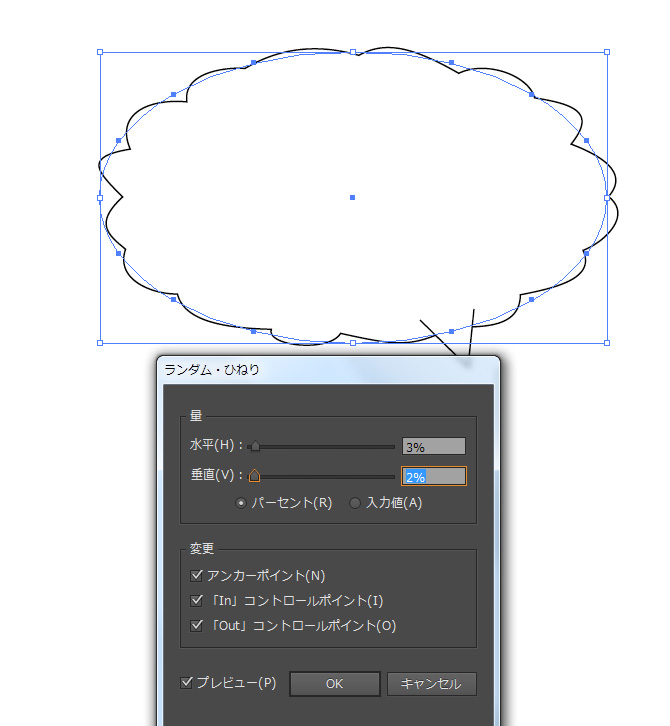
効果>パスの変形>ランダム・ひねりを選択

水平と垂直のパーセントを入力。プレビューにチェックを入れながら作業すると分かりやすいです。
数値が大きいとグチャグチャの図形になってしまうので、パーセントはほんの少しでいいです。

▲出来上がりがこれ。ランダムな雲型になっています。
その他にいろんな吹き出しが描ける

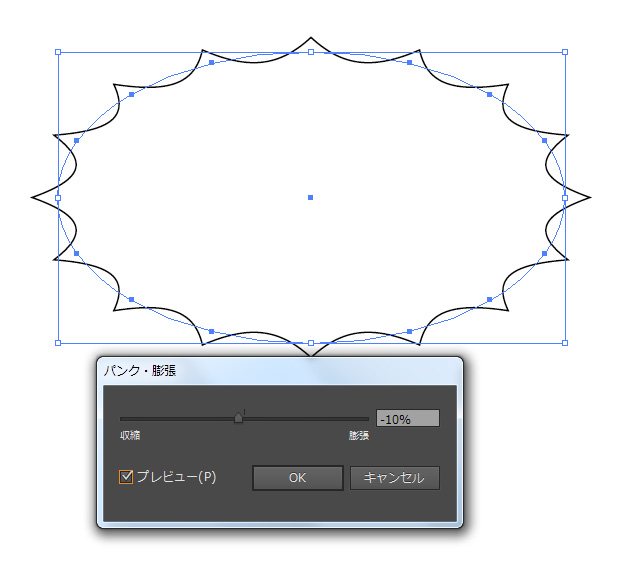
アンカーポイントを追加してから「パンク・膨張」で収縮側に数値を入力すると上記のような吹き出しになります。
漫画で多用する吹き出しですね。
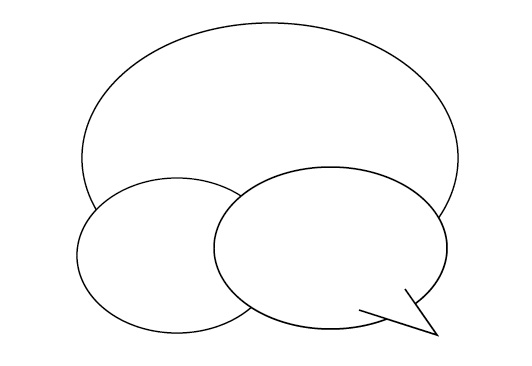
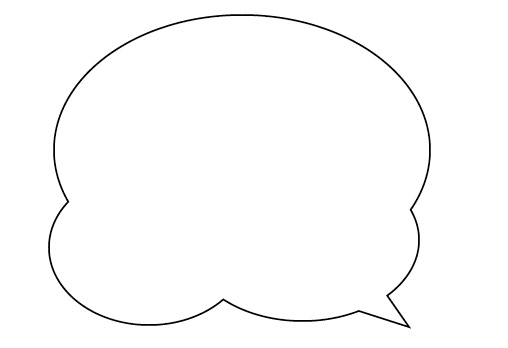
他にも、適用に楕円を重ねて、こんな感じ↓にしてから、


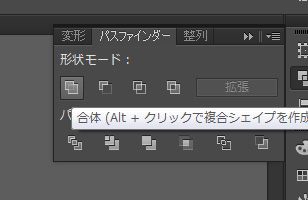
パスファインダーで「合体」を選択すると、

こんな感じの吹き出しもできます。
このように、Illustratorのごく簡単な操作で漫画のフキダシが作れます。是非お試しあれ。



