Photoshopの「ガイド」を活用していますか?
補助線というと地味な機能に感じますが、実は色々と応用が効くため、使い方次第では
「優秀な助手」になりうるポテンシャルを秘めた、とても便利な機能です。
ただの補助線と侮るなかれっ!! という事で今回は、ガイドに関する基本的な使い方と共に、
意外と知られていない(?)ガイドの便利な活用例を幾つか紹介します。
1.ガイド機能とは?
ガイドは、文字通りあなたの作業を助ける為に「案内」をしてくれる線で、
最大の特徴は、カンバス上に「印刷されない実線」として表示できる点です。
また、ガイドの表示位置は自由に指定できますので、
例えば次のような作業で、手軽で素早く、簡単に出来るようなります。
- 余白の確保や仕上りサイズと塗り足しの可視化が出来る
- 画像やレイヤーの配置の際に整列が簡単に出来る
- サイズや距離、間隔の計測が正確に行える
- 加工する際の選択範囲やマスクの作成が簡単に出来る
他にも、レイアウトする際の様々な作業において、効率アップに繋がります。
2.ガイドの作成方法
ガイドの作成は、次のいずれかの操作で行えます。
2-1.メニューから指定した位置にガイド線を作成する
上部メニューから [表示] → [新規ガイド] を選択します。
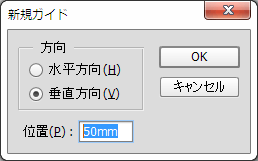
ダイアログボックスで「水平方向」または「垂直方向」を選択し、
位置を入力して「OK」をクリックすれば、指定の位置にガイド線を表示できます。
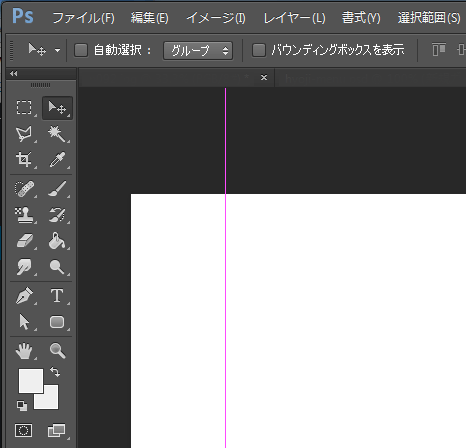
カンバス内の指定した位置にガイド線が表示されました。
※ガイド線の色は [編集] → [環境設定] → [ガイド・グリッド・スライス] で変更可能。
2-2.定規からドラッグで自由にガイド線を作成する
定規を表示しておけば、メニューを開かずにドラッグだけで設置することも出来ます。
厳密な位置指定が不要な場合などは、こちらの方が素早く便利です。
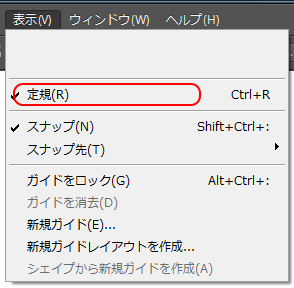
定規が表示されていない場合は、上部メニューの [表示] → [定規] を選択します。
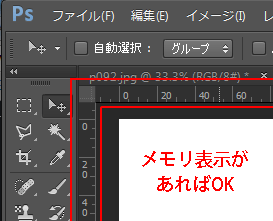
ワークスペース内に、定規が表示されている状態なら準備OKです。
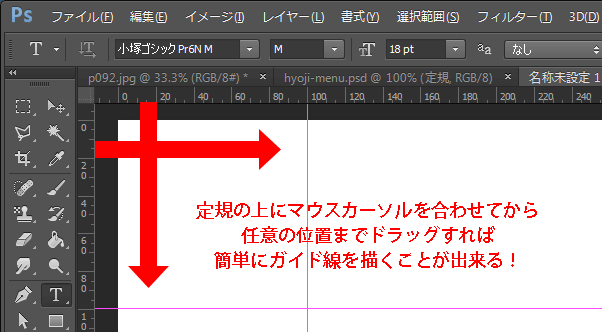
水平方向は上部にある横向きの目盛り、垂直方向は左側の縦向きの目盛りから、
それぞれマウスカーソルをのせてドラッグすることで作成できます。
※定規からドラッグするとキリの良い目盛りに合わない場合があります。
そんな時は、[shift]キーを押しながらドラッグするとピッタリ合わせられます!
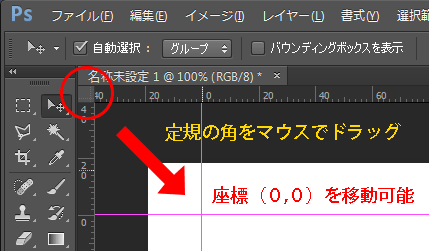
※なお、初期設定ではカンバスの左上が座標の起点(0,0)になりますが、
例えばカンバスの中央など任意の場所に座標起点を移動したい場合には、
定規の角をドラッグすれば好きな場所へ自由に起点を移すことも出来ます。
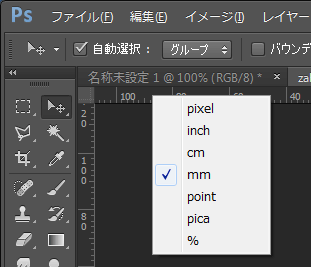
※なお、定規の単位は目盛りの上で右クリックすれば変更が可能です。
※Illustratorと異なり「ガイドレイヤー」は生成されません。
3.ガイドの編集(移動・消去・固定・非表示)
表示させたガイドは、作成後に位置を調整したり、不要なら消去したり、逆に間違って消さないようにロックをかけたり、或いは一時的に非表示に切り替えたりと、必要に応じていつでも編集が可能です。
3-1.ガイドを移動する
ガイドの位置を移動したい場合は、移動ツールを使用します。
ガイド上にカーソルを合わせると表示が変わるので、そのままドラッグできます。
3-2.ガイドを消去する
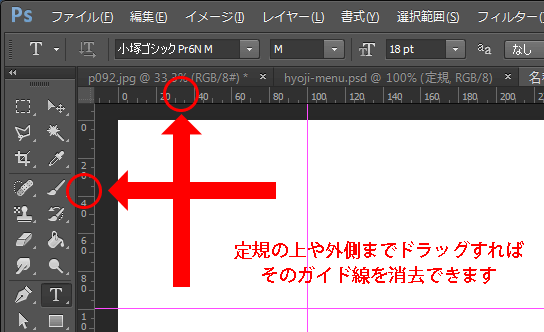
ガイドは、移動と全く同じ要領で、消去することも出来ます。
移動ツールでドラッグしたまま、定規の上か外側まで戻せばOKです。
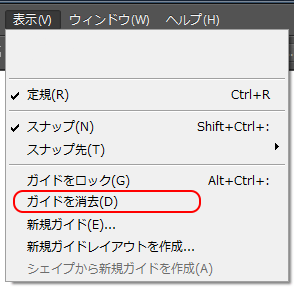
また、上部メニューの [表示] → [ガイドを消去] でも消すことが可能です。
ただし、こちらの方法は全てのガイドが一括で消去されるので注意しましょう。
3-3.ガイドをロック(固定)する
作業中、知らない間にガイドの位置を変えてしまったり消去してしまわないように、
作成したガイドは固定しておくことが出来ます。
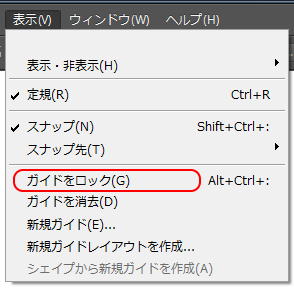
上部メニューの [表示] → [ガイドをロック] で固定が可能(ドラッグできなくなります)。
ただし、ロックは全てのガイドに適用される点を覚えておきましょう。
3-4.ガイドの表示・非表示を切り替える
ガイド線の表示が視覚的に邪魔になり、一時的に見えなくしたいといった場合は、
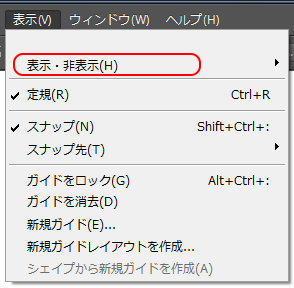
上部メニューの [表示] → [表示・非表示] で切替が可能です。
※消去とは異なり、もう一度クリックすれば再び表示させることが出来ます。
4.ガイドを活用しよう!
参考例を幾つか紹介しますので、身近なところで実際に活用してみてください。
なお、ガイドを有効に活用するコツは、次の3点を理解しておくことです。
- 「印刷されない実線」なので表示したまま作業が進められる。
- 「座標(数値)で位置が明確」に把握できる。
- 「スナップ」と組み合わせて使うと応用の幅が広がる。
以上を理解しておけば、より効果的な使い方が出来ます。
4-1.スナップとは?
スナップというのは、マウスのポインタが指定先の基準線に近づくと、
ドラッグ中のものが自動的に「飛びつく(吸着させる)」ようにする機能です。
(※具体例は後述しますので、設定方法のみ先に紹介します)
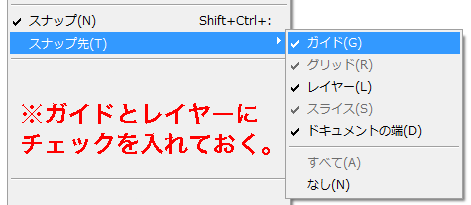
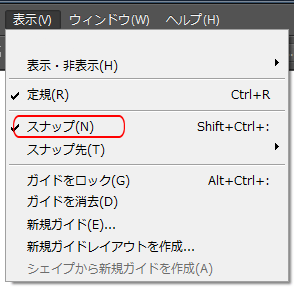
まずは、上部メニューの [表示] → [スナップ] でチェックを入れておきましょう。

[スナップ先] の基準線は、下の画像のように複数から選べます。
本記事の内容は、ガイドとレイヤーにチェックがあればOKです。
4-2.余白の確保
例えば、カンバスの端から10mmずつの上下左右に、ガイド線をひきます。
そして画像や文字の配置などを全てガイド線の中で行えば、作業中は一切気にしなくても
完成後の周囲には一定量の余白が確実に確保されたデータが作れます。
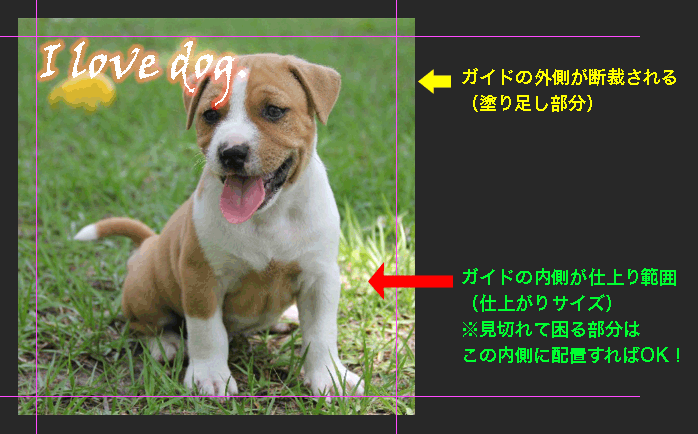
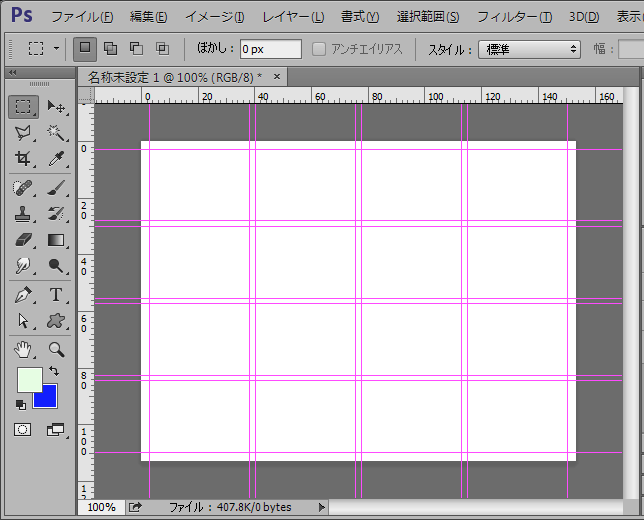
4-3.仕上りサイズと塗り足し部分を可視化
例えば、印刷用データで「フチなし印刷」を希望する場合、断裁時の誤差で仕上りサイズ内に白(下地の紙の色)が入ってしまうのを防ぐ為に、塗り足しサイズで作る必要があります。
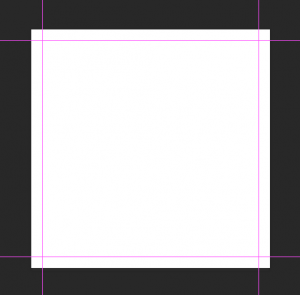
そんな時も、カンバスを塗り足しサイズにし、周囲3mmずつの位置にガイド線を置けば、
仕上りサイズと塗り足し部分を可視化した状態で作成できるので便利です。
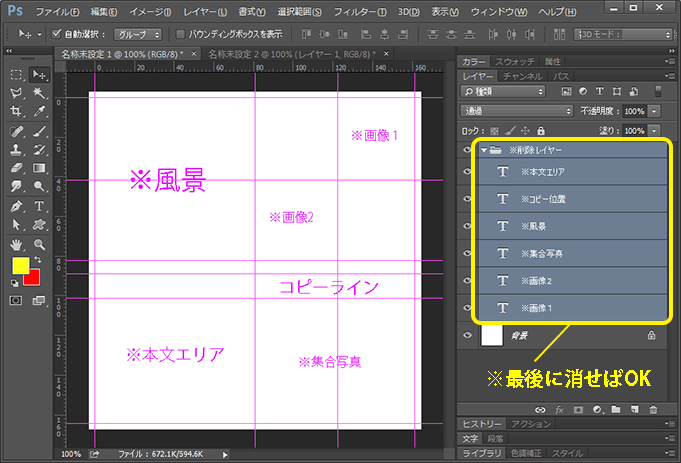
4-4.レイアウトの設計図
縦横の中央にひくことでカンバスを綺麗に4分割したり、画像とテキストの表示範囲やスペースを区切っておいたり、全体のバランスや完成イメージのレイアウトに関して、ガイド線で最初に設計図を描いておくといった使い方も便利です。
また、テキストと併せれば詳細なメモを置いた設計図にもなりますし、メモ用のテキストは「完成後に削除するレイヤー」としてレイヤーグループにしておけば、いつでも1クリックで非表示や削除できますので気軽に使用できます。
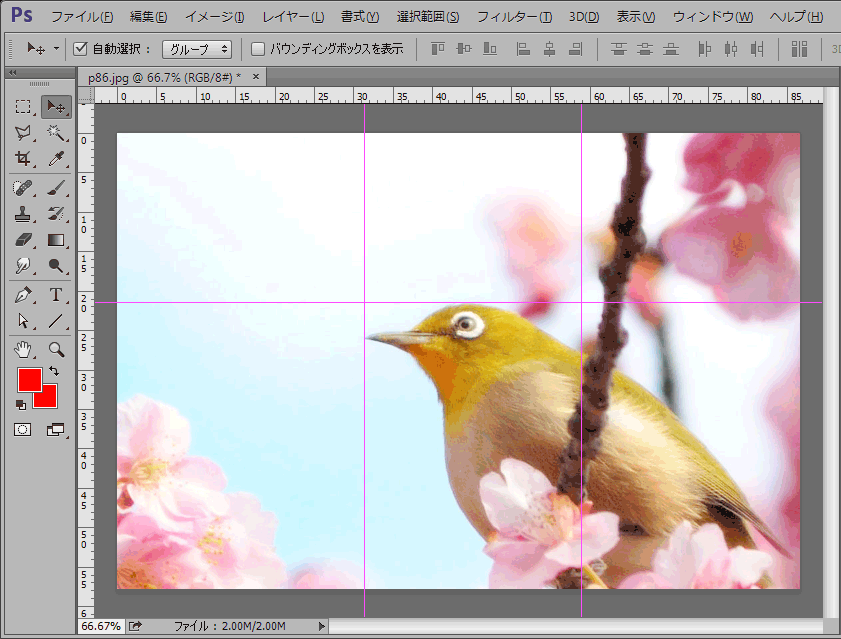
4-5.位置・サイズ・距離・間隔の計測線
ガイドを使って座標位置(目盛り)を確認すれば、画像内の特定の箇所の幅・サイズや、既に配置してあるレイヤー間の距離の計測線としても利用できます。
さらに、計測線として使えば重ねたい別画像の作成・調整サイズも楽ですし、スペースを均等に分割するガイドを追加したりと、より精度の高いレイアウトが可能になります。
※端から被写体までの距離やスペースの計測、被写体の幅の均等分割の例。
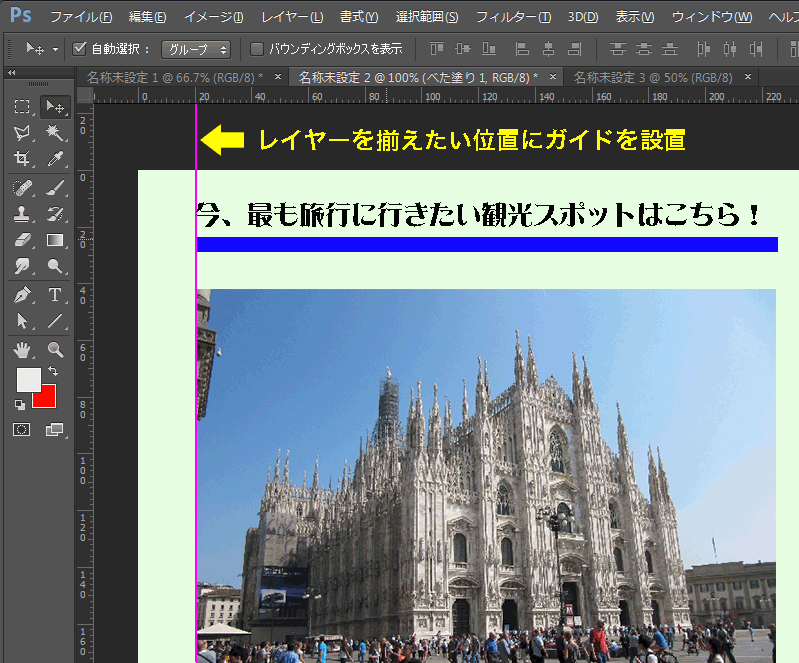
4-6.配置した画像やテキストの整列・均等配置
スナップにチェックを入っていれば、たった一本のガイドを設置するだけで、
画像やテキストのレイヤーのドラッグによる整列がとても簡単に行えます。
揃えたい位置のガイド線までドラッグすれば自動でスナップされるので
拡大して位置を確認したり、目盛りを見る必要が一切ありません。
※スナップはレイヤーの端だけでなく中央(中心)でも発生します
また、複数のガイド線を使えば、等間隔での配置なども簡単です。
以下に、具体的な例を挙げて順序よく作業してみます。
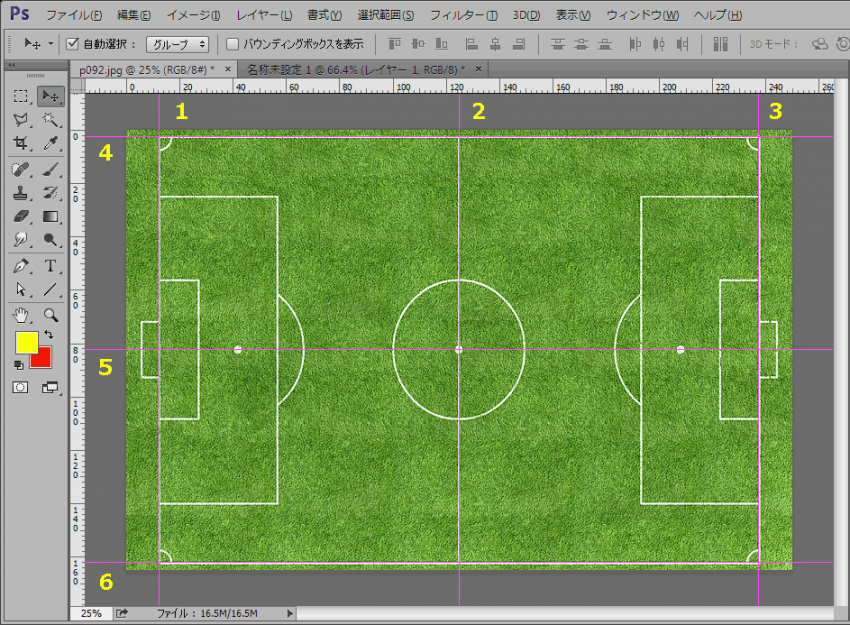
≪ 作業例の目的 ≫
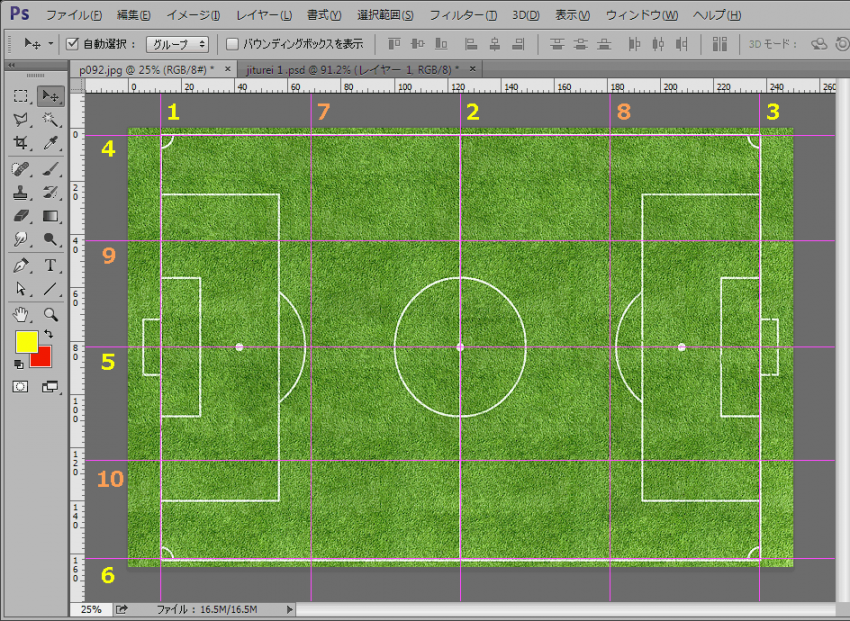
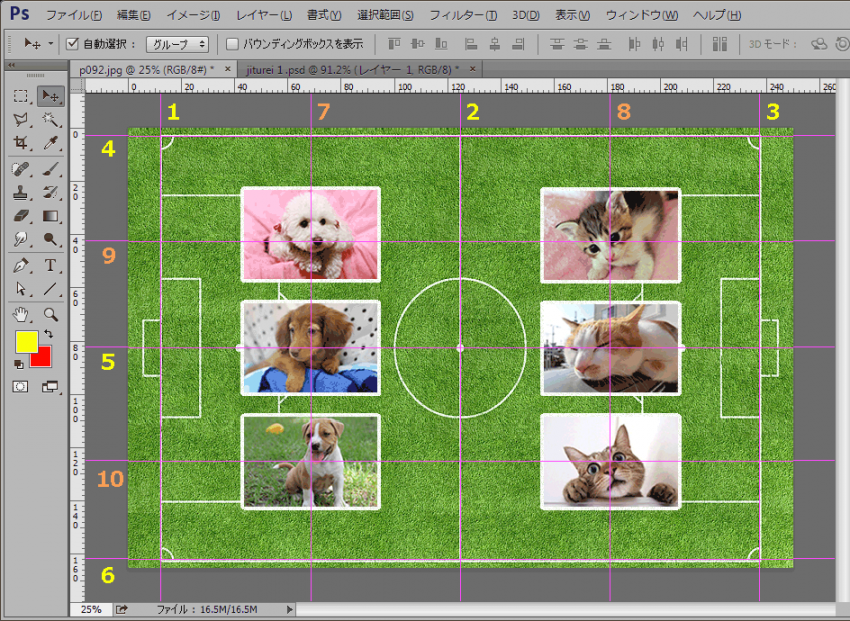
ベース画像(サッカーコート)の左右に、選手画像を3枚ずつ均等に配置したい
作業1)
定規からガイドを出して、コート線上の位置(定規の目盛り)と幅(間隔)を計測。
(★ガイドのドラッグ中は定規の目盛りが数字で表示されるので簡単に計測できます)
(★今回の例では、縦横の両端と中央にガイド1~6を設置して計測しました)
(★好みですが、座標起点をコートの角や中央に移せば計算も楽になります)
作業2)
縦横それぞれ計測値の半分の数字を入力して、表示メニューから新規ガイドを追加。
(★今回の例では、7・8・9・10の4本を追加することで、16分割にしました)
(★コート内に、均等の間隔でガイドの交点が9つ出来ました)
作業3)
配置した画像をドラッグで交点に重ねると、中心が自動でスナップし均等配置が完成!!
(★今回は「16分割&中心をスナップ」ですが、内容に合わせて使い分けましょう!)
4-7.加工やマスクする際の正確な選択範囲の作成
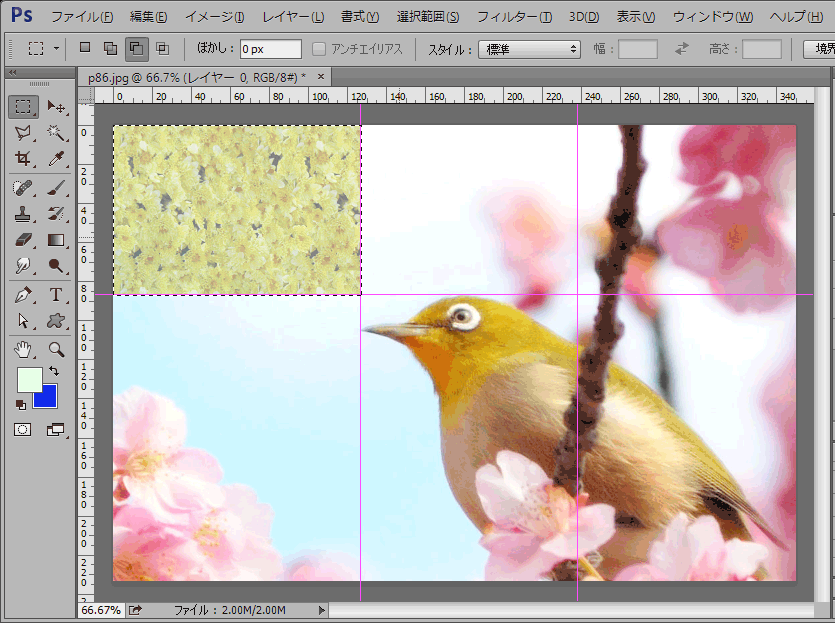
スナップは、レイヤーだけでなく、フリーフォームや選択ツールでも適用されます。
そのため、ガイドがあれば選択範囲を作成時も、おおよその位置にカーソルポイントを置けば自動でスナップされるので、正確な選択範囲が簡単に作成でき、拡大したり座標を確認しながら慎重に行うなんて面倒な作業も一切いらなくなります。
5.ガイドレイアウトを活用しよう!
ガイドレイアウトとは、一本ずつガイド線を作成・設置するのとは異なり、
数・表示範囲・間隔などの条件を指定することで、一定の規則に基づいた形の複数のガイド線をカンバスに一括で作成・適用することが出来る機能です。
例えば、余白や塗り足しの設定、カンバスの均等分割など、主に細部の作業に入る前、つまり全体的なベースレイアウトの段階で使用することが多いと思います。
5-1.ガイドレイアウトの作成
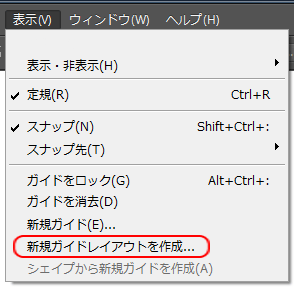
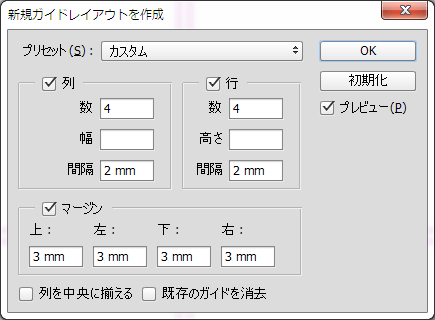
上部メニューの [表示] → [新規ガイドレイアウトを作成] から作成します。
ダイアログが開いたら、列(縦)・行(横)のガイドの数や間隔を入力します。
※「プリセット」から予め準備されたレイアウトを選ぶことも出来ます。
※「マージン」はガイドを表示させない範囲(カンバス端からの距離)です。
※「プレビュー」をONにすれば、入力内容の反映状態を見ながら作成できます。

OKを押せば、一回の操作で複数のガイドを一度に作成することが出来ます。
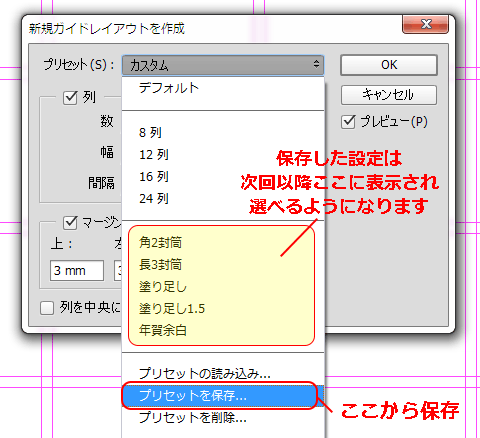
5-2.ガイドレイアウト設定(プリセット)の保存
ガイドレイアウトの作成時に入力した内容は「プリセット」に保存することが出来ます。
保存したプリセットは次回以降、入力の手間を省いて即座にガイドレイアウトを適用させることが出来ますので、頻繁に使うような設定であれば、分かりやすい名前で保存しておくと非常に便利です。
ダイアログの「プリセット」のプルダウンから「プリセットの保存」をクリック。
(※次回はプリセットで保存した名前を選択するだけで同じガイドレイアウトが適用可能。
6.まとめ
ガイドの基本的な機能と使い方、活用例を紹介しましたが、いかがでしたでしょうか?
ガイドを上手に活用すれば、余白の確保やレイヤーの整列、作成サイズや間隔の統一など、バランスがとれた見た目にも美しいレイアウトの作成はもちろんのこと、その一つ一つの作業時間の短縮にも繋がります。
これまで余り使用したことが無かったという方は、是非、本記事の活用例などを参考にして、ガイドという「優秀な助手」を使ってみてはいかがでしょうか?
きっと、Photoshopがこれまで以上に、使いやすいものになると思います♪