Illustratorにまだ慣れていない方に、ブラシの使い方を紹介します。
ブラシは、うまく使うとデザインの幅が広がりますよ。
ブラシツールの基本と使い方
ブラシツールを使うには、まずはツールパレットを選択します。これですね↓
早速、ブラシツールを使って線を描いてみましょう。ブラシツールはフリーハンドでも描けますし、パスツールなどでパスを描いてから、ブラシツールでブラシ効果に変更することも出来ます。
フリーハンドで描くと、こんな感じ。
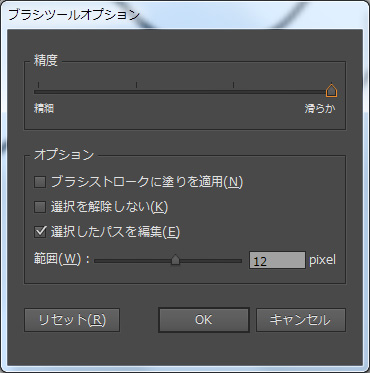
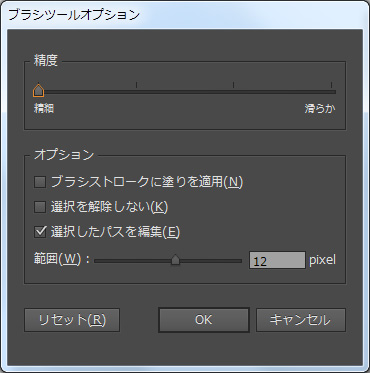
ブラシツールをダブルクリックすると、設定パネルが出ます。初期設定では「精細」になっています。 このままフリーハンドで描くと、角のところが若干ガクガクなってしまいます。
より滑らかな線を描きたい場合は、このように「滑らか」に設定すると、角のところが滑らかにスーッと描けます。

▲これが初期画面。精度のスライドバーが、一番左の「精細」になっています。

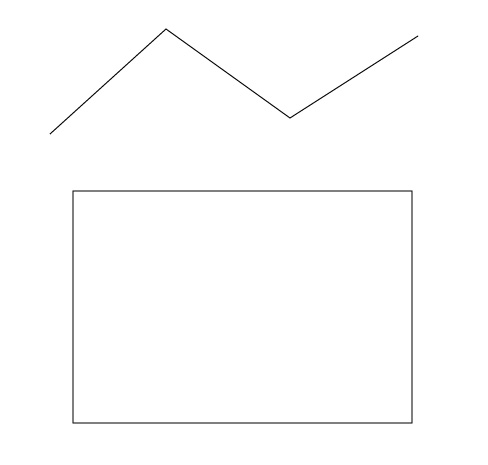
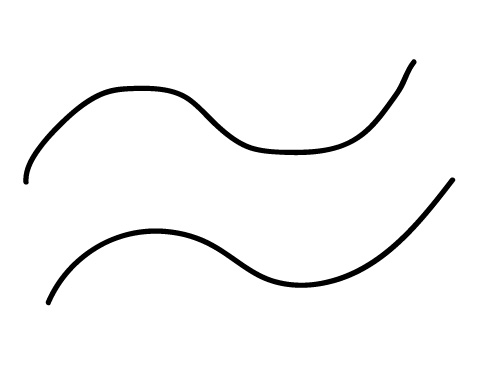
▲こんな感じ。上は「精細」で描いたフリーハンド。下は「滑らか」で描いたもの。
「滑らか」の方が、もちろん滑らかな曲線が描けます。
パスをブラシに変換する方法
これはメチャクチャ簡単です。
まずはパスツールや四角形ツールで図を描きます。
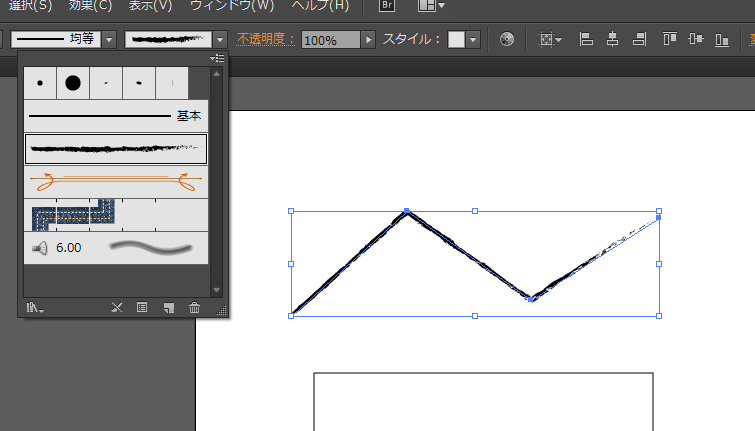
パスを選択して、ツールボックスのブラシ定義から、お好きなブラシを選ぶと、下図のようにブラシ効果が適用されます。
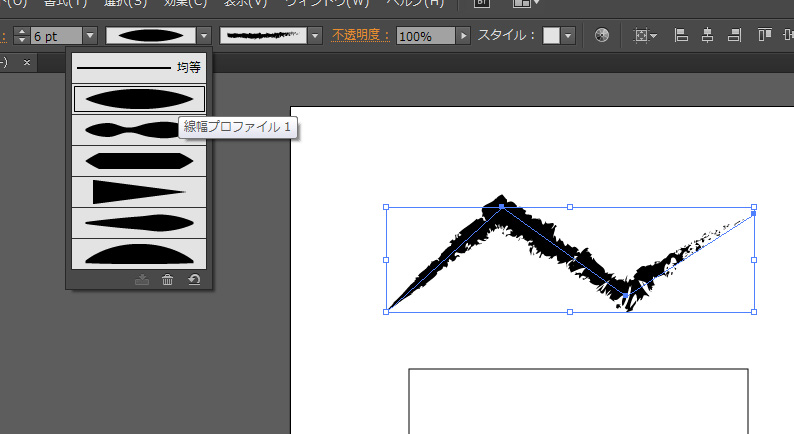
パスの線幅を太くしたり、線幅プロファイルで形を変える事もできます。
実際にやってみると、感じがつかめると思います。
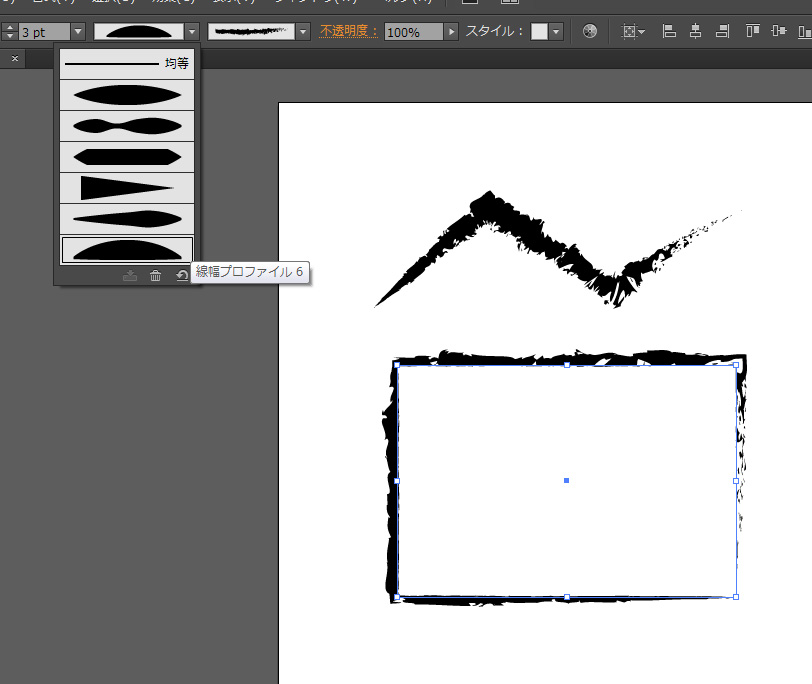
四角形ツールで描いた図も、一発でブラシを適用。
写真フレームのように、外側だけブラシを適用したい場合は、線幅プロファイルを以下の形で適用すれば出来ます。
ブラシライブラリを活用しよう
さて、このようにブラシは非常に簡単に適用できるのですが、Illustratorには様々なブラシの形が「ライブラリ」としてデフォルトで用意されています。
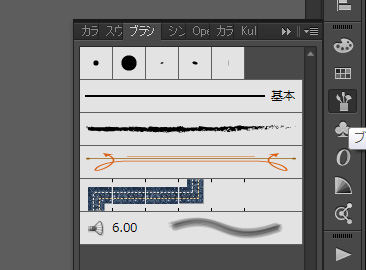
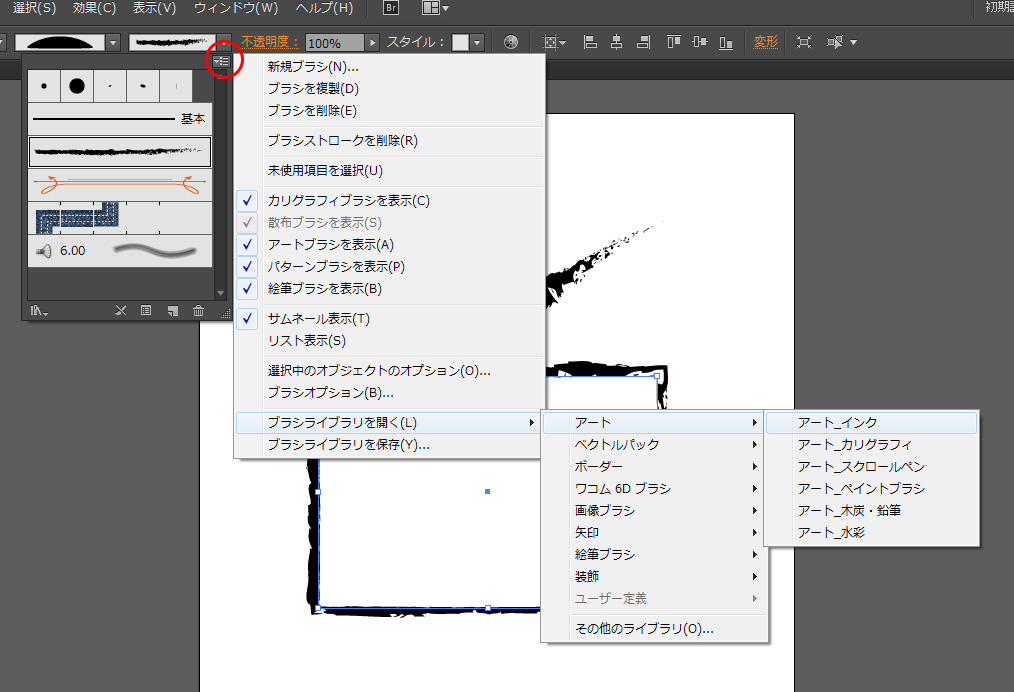
ブラシライブラリは、ブラシのツールパレットのこの部分↓。赤丸で示したところをクリックし、「ブラシライブラリを開く」メニューから、様々なブラシを選ぶことが出来ます。
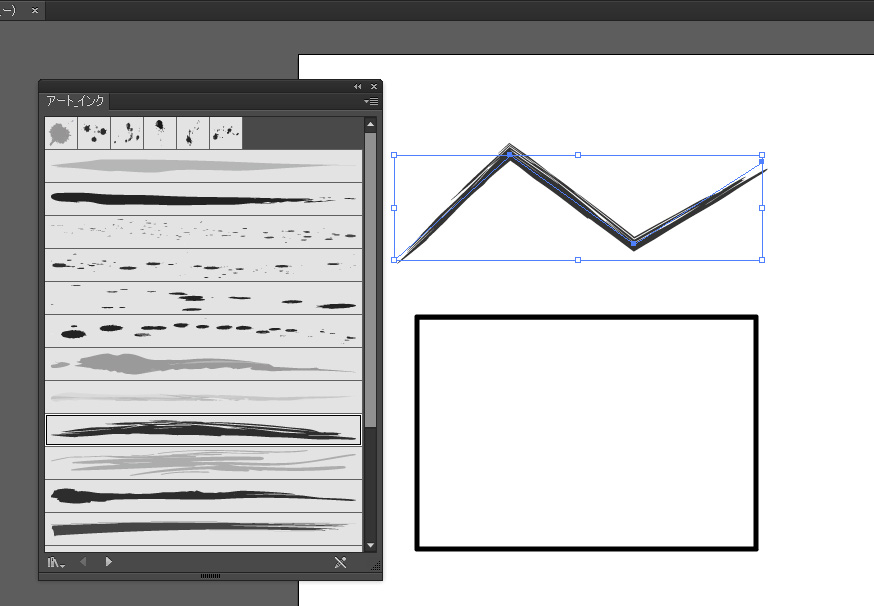
例えば、「アート_インク」を選ぶと、下図のようにパレットが出現しますので、お好きなブラシで描けます。
すべてのブラシを紹介すると、恐ろしい量になるので割愛しますが、Illustrator初心者の方はすべてのブラシを試してみて、「あっ、これ使えるかも」というのをメモっとくと、自分のデザインの幅が広がるんじゃないでしょうか。
デザインに使える、おすすめのブラシをご紹介
さて、このように簡単に使えるブラシですが、Illustratorのデフォルトで用意されているブラシの数は膨大な量になります。
その中で「これは使えるかも!」と思ったおすすめのブラシを紹介します。(ブラシの中には、「こんなの使えね~っ」と思うものも多くあります。)
完全なる独断と偏見で選びますので、ご了承を。
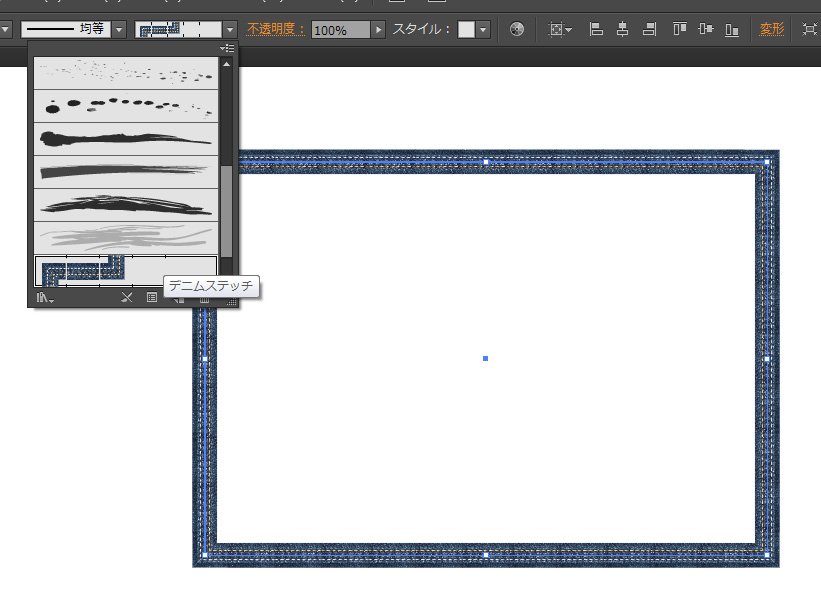
デニムステッチ
好みが分かれるところかもしれませんが、私は意外と使えるんじゃないかと。
雑誌のコラム部分とかに使うと、ワンポイントで目を惹くかもしれません。
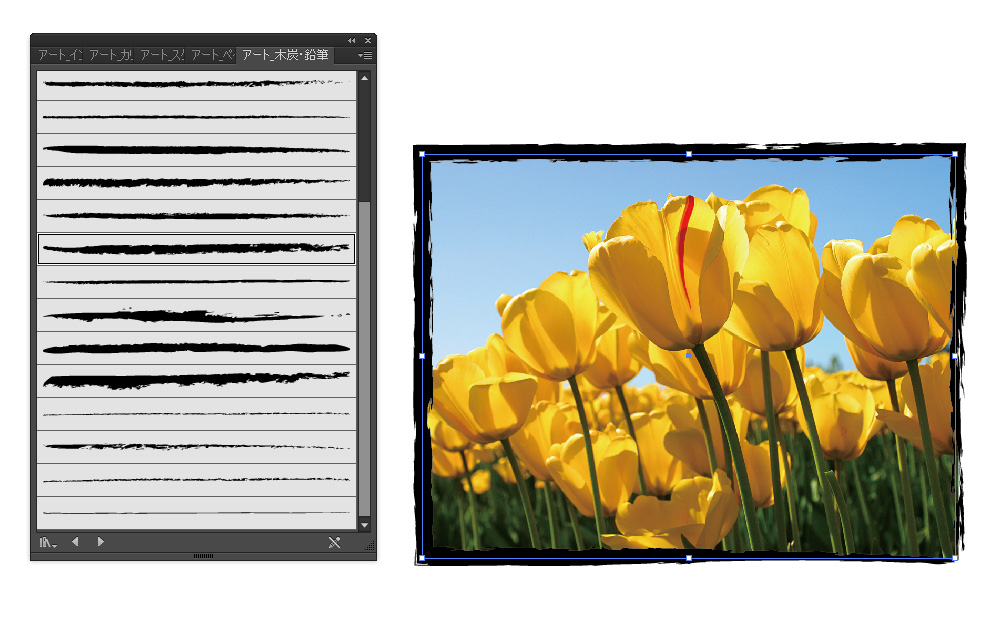
アート_木炭・鉛筆
写真フレームを作るのに便利です。様々なフレームのパターンがワンクリックで出来ます。
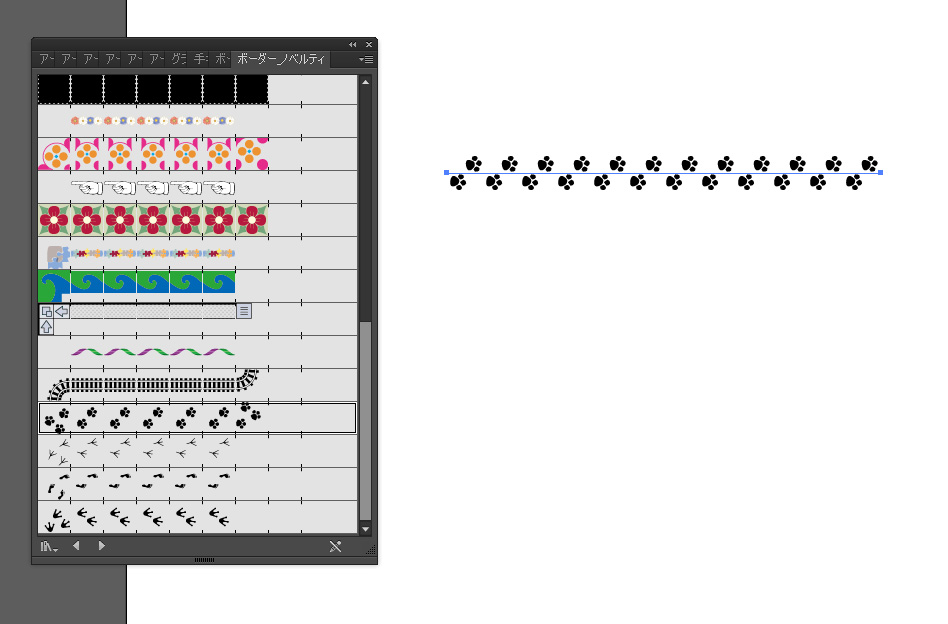
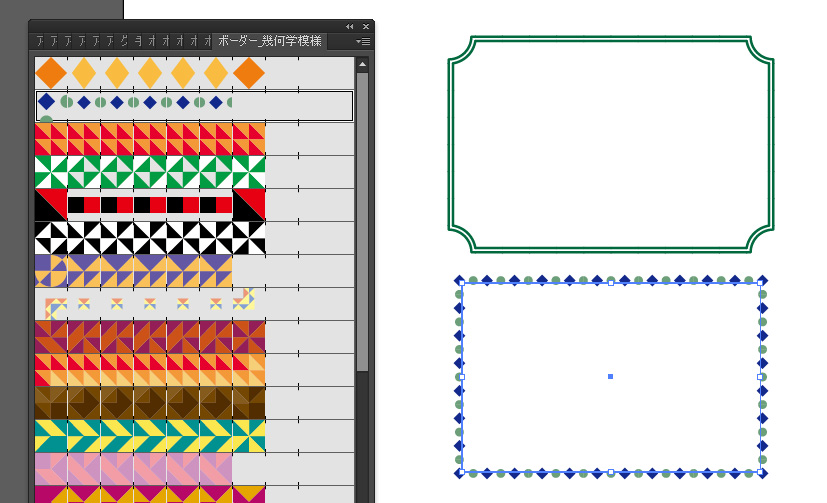
ボーダー
すべて使えるって訳じゃないですが、色んなパターンの罫線や枠線が描けます。
ただ、多用すると「あっ、これイラレのデフォルトだ」とバレてしまうかも。
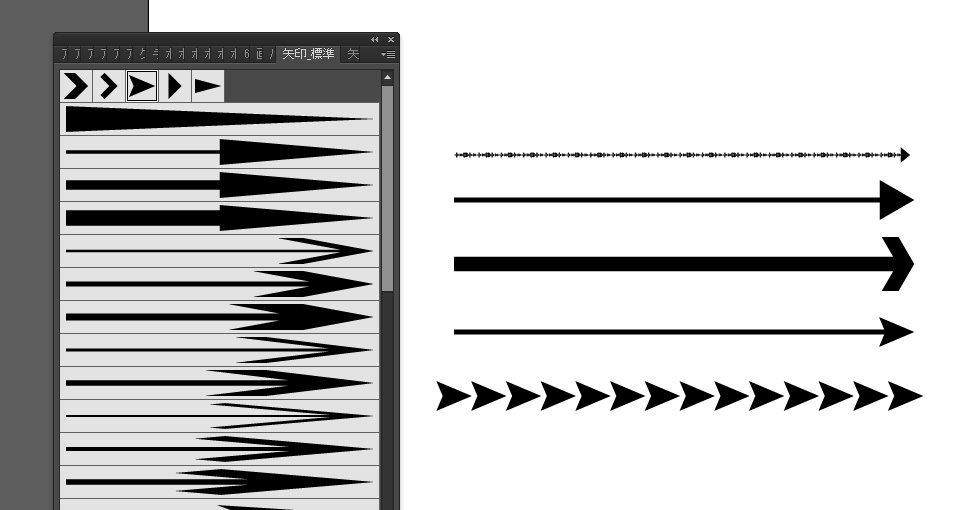
矢印
これは使えます。矢印はデザインの中でも意外と使う場合が多いです。
矢印は、線のツールパレットでも作れますが、ブラシを適用するほうが簡単にできると思います。
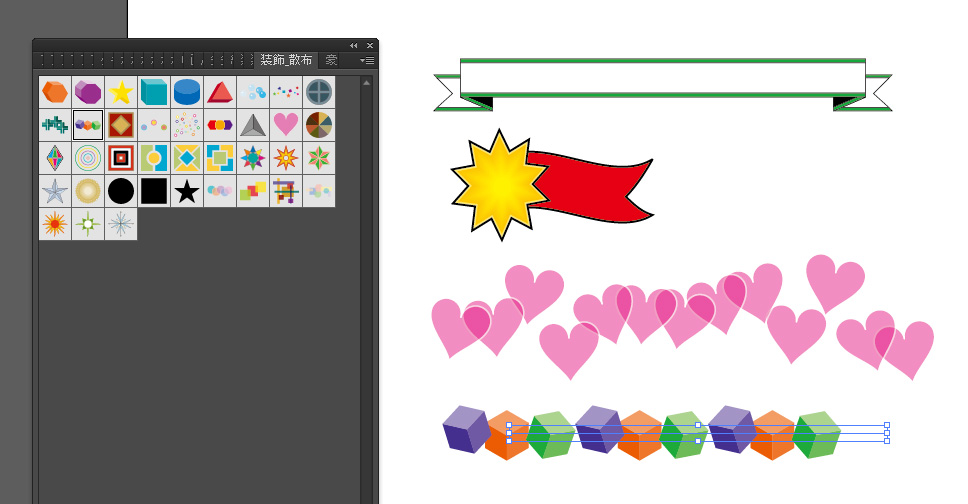
装飾
使えなさそうで意外と使えるのが「装飾」です。
WEB用の素材作りにも役立ちます。
(全然ダメな装飾ブラシもありますが・・)
ブラシをアウトライン化して、オリジナル加工を施せる
さて、ここまで様々なブラシツールを紹介してきましたが、デフォルトのまま使うと同じようなデザインになってしまいますし、「イラレのブラシツールでやったな」とバレてしまいます。
そこでおすすめなのが、ブラシをアウトライン化してオリジナル加工を施すという方法。
その方法を紹介します。
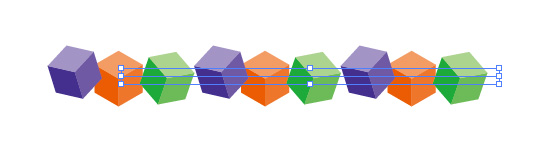
まずは、ブラシを適用したパスを選択
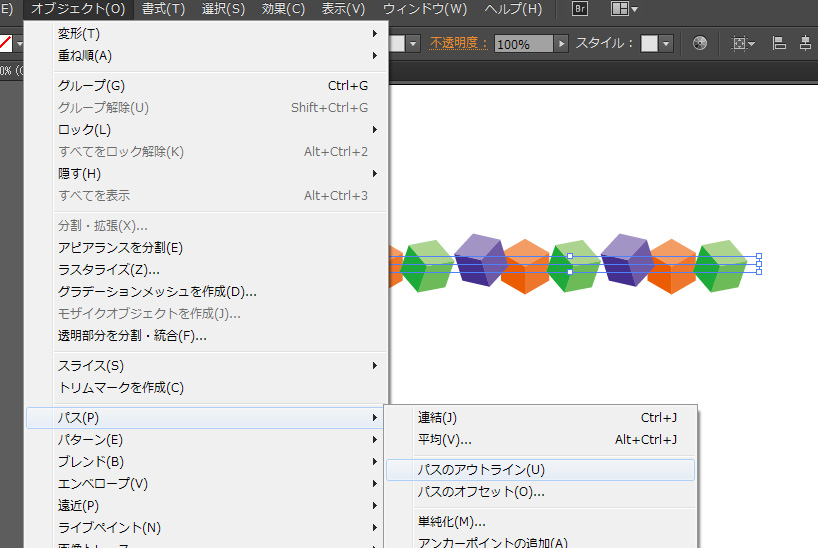
パスのアウトライン化
オブジェクト>パス>パスのアウトライン
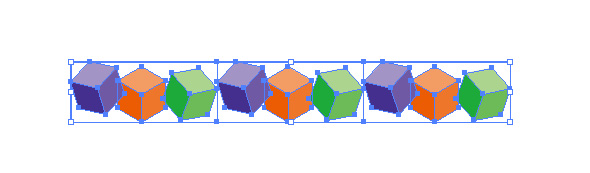
を選ぶと、ブラシがアウトライン化されます。
グループを解除すると、1つ1つの図形を自由に編集・加工できます。
まとめ
Illustratorのブラシツールは、デフォルトの状態でも意外と「使える」ものが多いことに、改めて気付かされました。
自分で一から作るよりも、はるかに手軽に描けます。
ただ、そのまま使うといかにもデフォルト感がありますので、ブラシを組み合わせたり、アウトライン化して、自分なりのオリジナリティを出せるとベストだと思います。