特にチラシで多用する袋文字。みなさんは、どのように袋文字を作っていますか?
今回は、非常に簡単にIllustratorで袋文字を作る方法を解説します。まずは、初心者にありがちな間違いを紹介します。
間違いその1:文字に「線」を適用してしまう
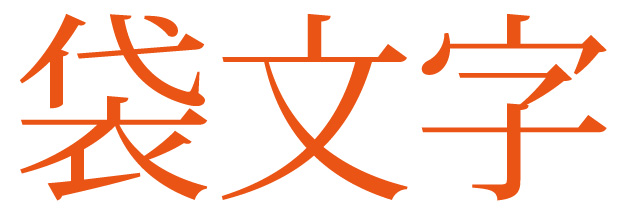
よくやってしまうのが、文字に「線」を適用して袋文字に見せるというパターンです。例えば、細めの明朝体を袋文字にする場合。

文字に「線」を設定しまう。これは意外と初心者が陥りやすい罠です。

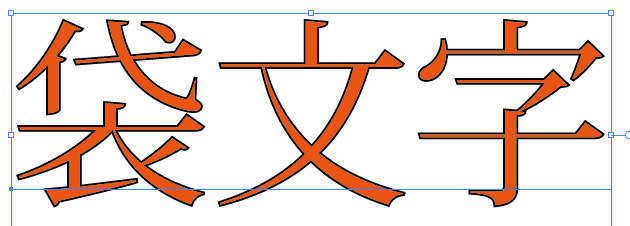
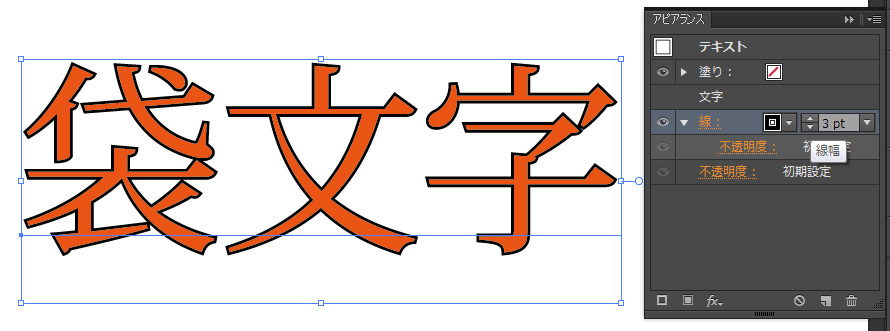
▼線を設定すると、一見して袋文字に見えます。

しかし、この方法は完全に間違い。例えば、袋の部分を太くしようと思うと、線幅を太くするしか無いのですが・・・

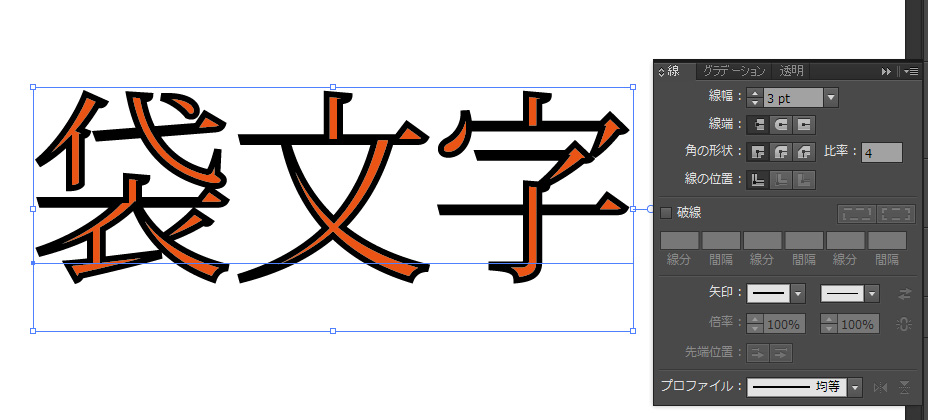
こんな感じに、文字が潰れてしまいます。これは何故かと言うと、線幅はパスをまたいで太くする処理で、上記の場合は線幅が3ptですが、パスの外側と内側にそれぞれ1.5ptの幅ができています。

こんな感じで線幅が設定されています。
そうすると、文字の内側にまで線が入り込んでしまうので、細い文字の場合は文字が潰れて不格好な形になってしまうのです。袋文字を作るときは、文字そのものに線を設定しないように気をつけましょう。
間違いその2:文字を重ねて袋文字を作ってしまう
次にやってしまう間違いが、文字を重ねて袋文字を作ってしまうことです。例えば、レイヤーを複製して、下のレイヤーの文字に線幅を設定するようなやり方です。


この方法だと、下のレイヤーの文字だけに線幅が設定されますので、いくら線幅を太くしても、上の文字が潰れることはありません。一見すると、正しい袋文字の作り方のように思いますが、大きなデメリットがあります。
それは、「文字の修正に手間がかかる」ということ。
文字を修正する場合は、上下のレイヤーに2つある文字を、それぞれ修正する必要があります。慌てて作業をしている時に、上のレイヤーだけ修正して、下のレイヤーはそのままということもありえます。
また、文字を移動する場合も、上下レイヤーの文字をまとめて選択する必要があり、ミスをすると上のレイヤーだけが移動されて、下のレイヤーがそのままになってしまう危険性もあります。
一見して、正しい袋文字のようですが、管理の面倒臭さや、修正があった場合にミスの要因になりがちなので、オススメできる方法ではありません。
これが、正しい袋文字の設定方法だ
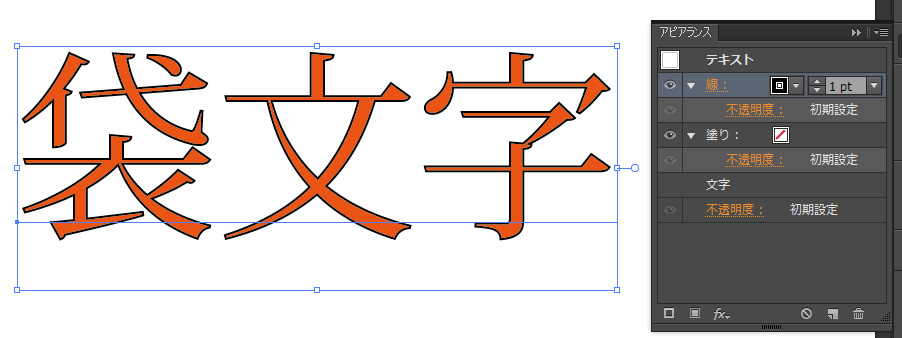
正しい袋文字の作り方は、「アピアランス」で設定する方法です。
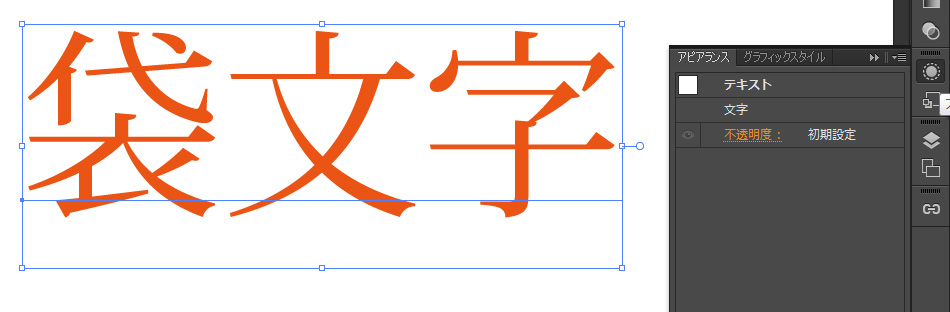
文字を選択した状態で、アピアランスの設定画面を開きます。

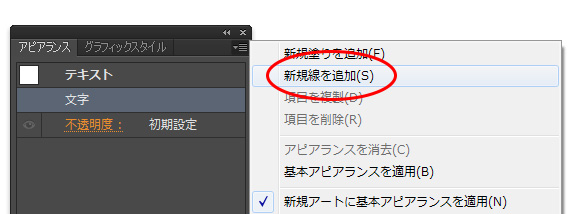
「新規線を追加」を選択

すると、こんな感じに線が付きます。

さらに、アピアランスの設定画面で、「線」を「文字」の下に移動。

こうすることで、文字の下に線が表示され、線幅をいくら太くしても、文字が潰れることはありません。
レイヤーで分かれていないし、文字データは一つだけなので、修正も非常に簡単です。
袋文字を作る時は、是非お試し下さい。