テンプレートを使わず白紙からデザインするには
白紙ページを設定して、いちからデザインすることもできます。
Canvaではテンプレートを使って簡単にデザインデータが作れます。
ですが、あらかじめラフデザインや企画案があったり、希望するテンプレートが無いなどで、テンプレートを使わず白紙のページからデザインを始める場合もあります。
このページでは、Canvaの白紙ページ(新規データ)を設定する方法や機能について紹介したいと思います。
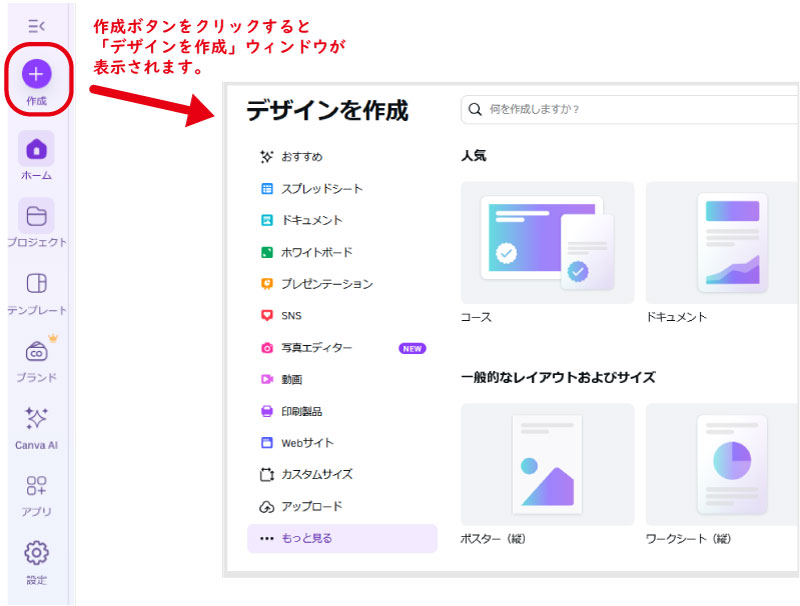
白紙ページの作り方は3つの方法があります。
Canvaでは、希望サイズの編集ページを表示させる方法は、3種類あります。
- 「カスタムサイズ」で幅、高さ、単位を入力し、希望サイズのページを作る
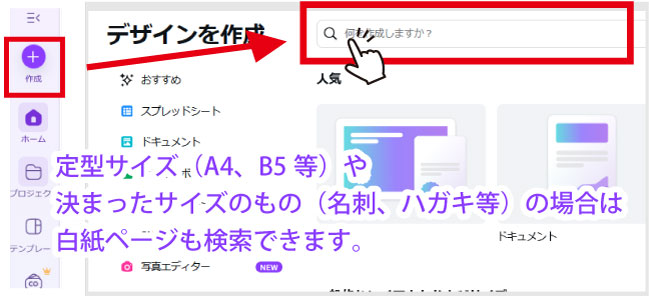
- 定型サイズ(A4、B5等)や定番サイズ(名刺、ハガキ等)の場合は、「カスタムサイズ」の「推奨」サイズから選ぶ
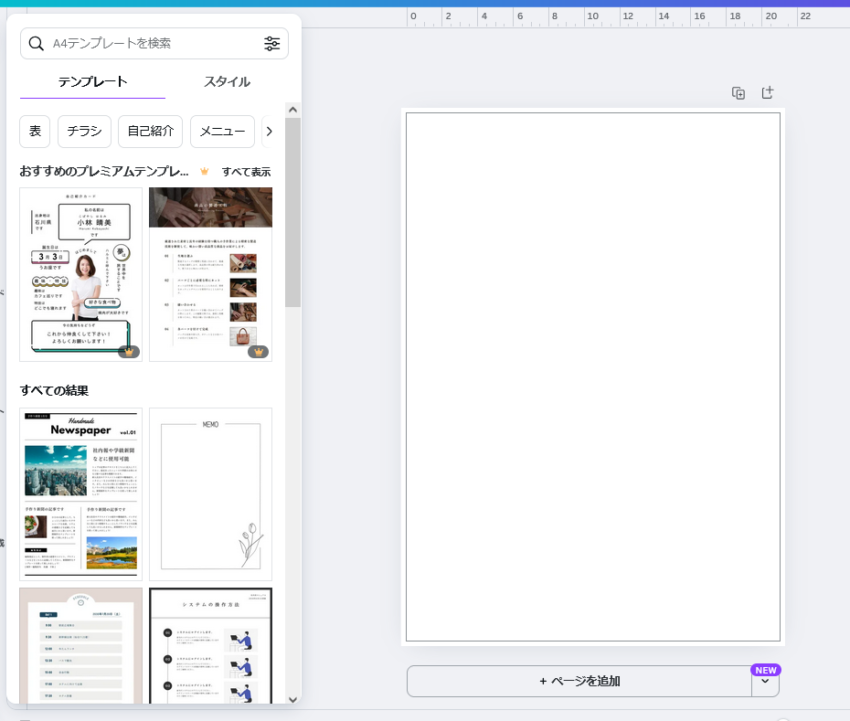
- 定型サイズ(A4、B5等)や定番サイズ(名刺、ハガキ等)の場合は、「検索ウィンドウ」から検索する
それでは、それぞれ詳しく紹介します。
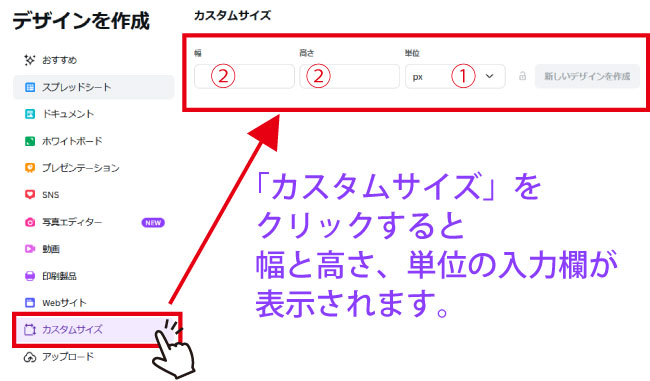
1,「カスタムサイズ」でサイズ指定してページをつくる
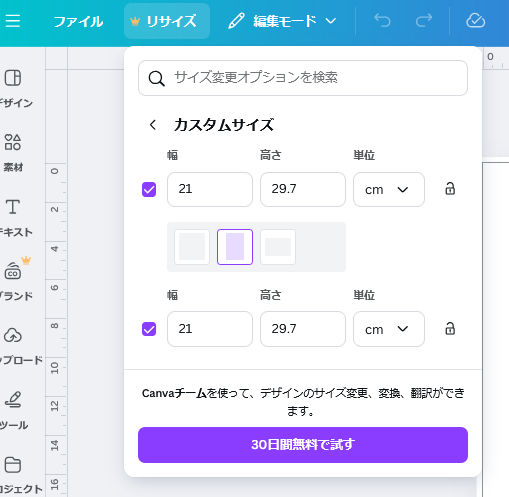
希望のサイズでデータを作りたい場合は、「カスタムサイズ」から幅と高さと単位を入力して白紙ページを作ることが出来ます。

※②幅と高さを入力する前に、①単位を指定してください。
(①単位を変更すると、入力された②幅と高さは、変更した単位の数値に変換されます。
先に①単位を指定してから②幅と高さの数字を入力してください)


白紙のページですので自分の好みのデザインが作成可能です。

2,カスタムサイズの推奨からページを作成する
「カスタムサイズ」で、定型サイズや名刺やポストカード等の定番のサイズを入力すると、「推奨」サイズのボタンが表示されます。
※例えば、A4サイズの 210mm と 297mm を入力すると、推奨にA4サイズの候補が表示されます。


3,検索ウィンドウに定型サイズを入力する
定型サイズ(はがきや名刺、カード等も含む)の場合、検索ウィンドウにサイズを入力すると、そのサイズの白紙ページを開くことが出来ます。


ページのサイズを変更するには(リサイズについて)
有料版の場合、一度作ったページをリサイズ(幅と高さの変更)する事ができますが、無料版の場合、ページサイズのリサイズ(変更)は出来ません。
無料版をご利用の場合、一度作ったページのサイズを変更したい時は、希望サイズの新しい白紙ページを作り、そのページに元のページデータをコピー&ペーストする必要があります。
※有料版の場合は、上部メニューのリサイズボタンで、ページのサイズを変更できます。

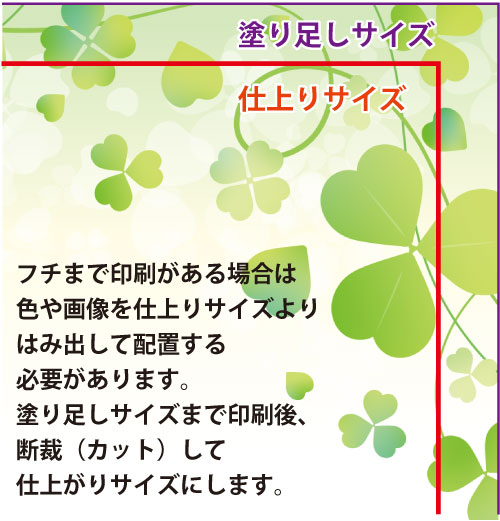
塗り足し付きのデータをつくるには
フチまで印刷がある場合、印刷用データは「塗り足し」部分が必要です。
Canvaで作ったデータは、そのまま印刷に使用することが出来ますが、
印刷用のデータには、様々なルール、注意点があります。
その中のひとつに「塗り足し(裁ち落とし)」部分の作成があります。
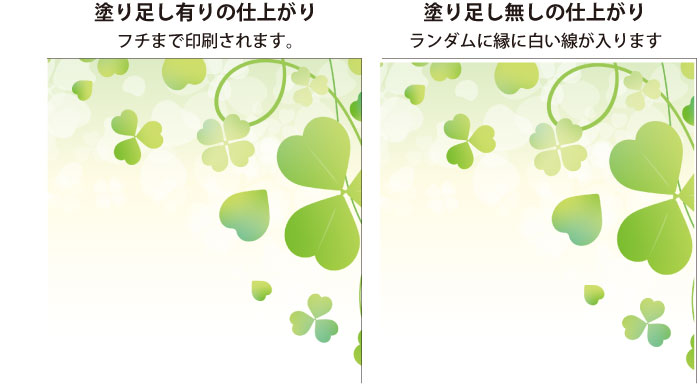
印刷時、断裁(カット)時には誤差が出るため、仕上りには、若干のズレがランダムに出ます。
「塗り足し」部分が無いと、ズレが出たときに、フチまで印刷されずに白い線がフチに入る場合があります。
この、フチの印刷されない箇所が出ることを防ぐため、「塗り足し」部分が必要となります。

Canvaで作成する場合、初期設定では、ページに「塗り足し」部分が表示されていませんが、
設定を変更すれば、「塗り足し」部分を表示させる事ができます。
塗り足し部分を表示させるには
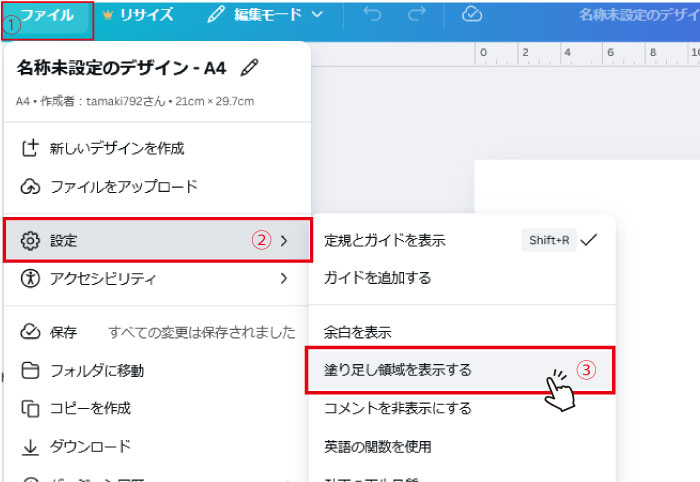
「塗り足し」部分を表示させるには、以下の場所をクリックしてください。
①ファイル>②設定>③塗り足し領域を表示する をクリックすると、チェックが入り、塗り足し領域が表示されます。

塗り足し領域を表示すると、仕上り位置が黒線になり、
その外側に、3mm分の「塗り足し」部分の白紙が表示されます。

「塗り足し」部分のある印刷用データで保存するには、データのダウンロード時に「PDF(印刷)」を選択し、「トリムマークと塗り足し」にチェックを入れる必要があります。
詳しくはこちらをご参照ください。
定規とガイドを利用するには
定規とガイドを表示させる
Canvaでは、定規(メモリ)とガイド線を表示できます。
メモリやガイド線を使うと、位置や先頭を合わせたり、レイアウトバランスを調整がしやすくなります。
定規(メモリ)とガイド線を表示させる方法は以下の2通りです。
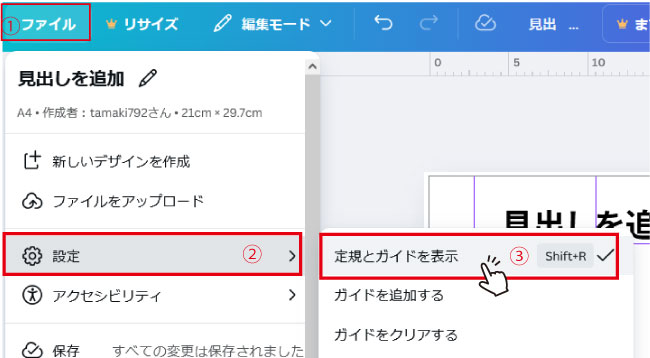
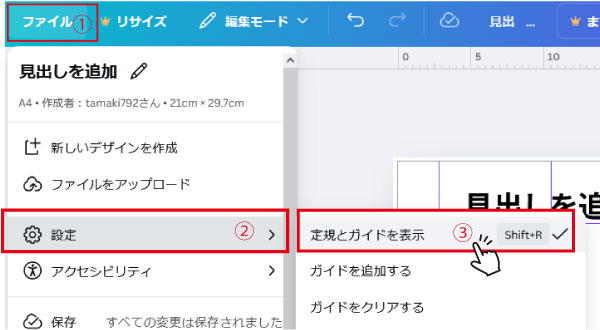
- ①ファイル>②設定>③定規とガイドを表示 をクリックするとチェックが入り、定規とガイド線が表示されます。
- 「Shift+Rボタン」を押すと定規とガイドを表示にチェックが入ります。

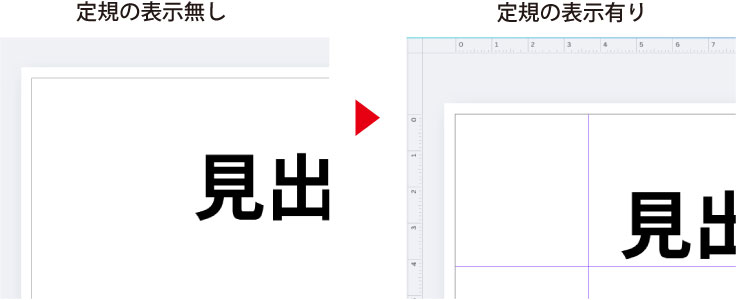
上記の操作を行うと、定規(メモリ)が左と上のフチに表示されます。
また、ガイド線を利用することができるようになります。

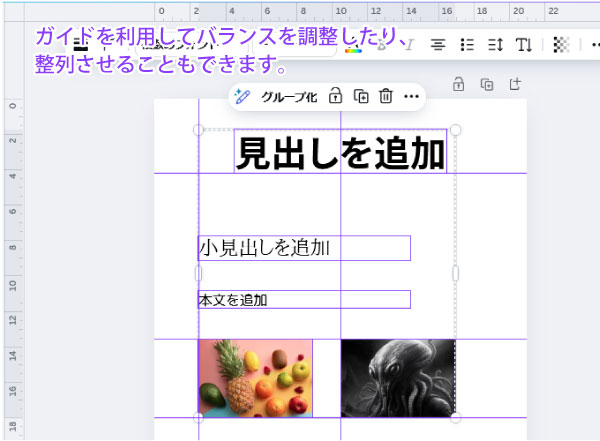
ガイドを利用することでレイアウトを調整できます。
定規とガイドを表示させると、ガイド線(縦線と横線)を使用できます。
ガイド線とは、レイアウトする際の補助線です。
イラストや写真、テキストを配置する際の基準にする事でデザインの見栄えを良くし、文章や写真などの配置を揃えることが出来ます。

ガイド線を作成する
ガイド線を利用するには、定規部分で作成し、配置したい位置まで移動させる必要があります。
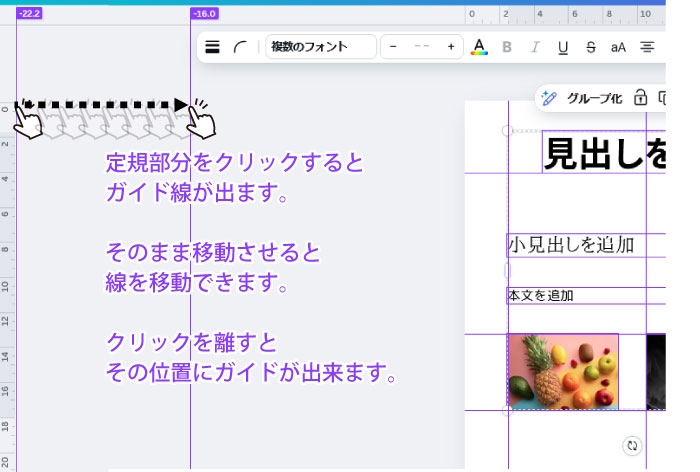
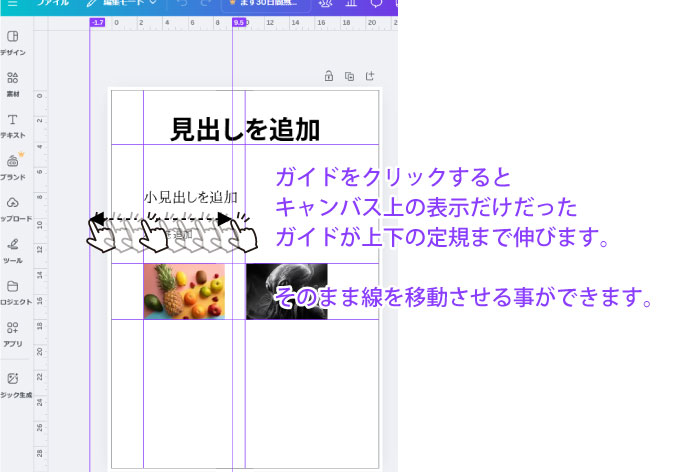
編集ページの上と左にある定規(メモリ)部分をクリックすると、クリックした位置に紫色のガイド線が表示されます。
上をクリックすると横線のガイド、左をクリックすると縦線のガイドが表示されます。
クリックしたままドラッグ(移動)すると、ガイドを移動することが出来ます。
ガイドをクリックした状態ですと、ページの左上の角を起点としたサイズが紫色に白抜き数字で定規部分に表示されるので、目分量ではなく、数字でガイドの位置を決めることも出来ます。
ガイド線のクリックを離すとその位置にガイド線が配置されます。

設置したガイド線を移動する
一度設置したガイド線は移動させることが可能です、
移動させたいガイド線をクリックし、そのままスライドさせると、ドラッグ(移動)することが出来ます。
ガイド線の端にはページの左上の角を起点としたサイズが表示されます。

ガイド線をロックする
ガイド線が移動しないようにロックを掛けることが出来ます。
作業中に誤ってガイド線をずらしてしまう事を防げます。
ロック解除も簡単ですので、ガイド線の位置が決まったらロックしましょう
ガイド線をロックする方法は以下の2通りです。
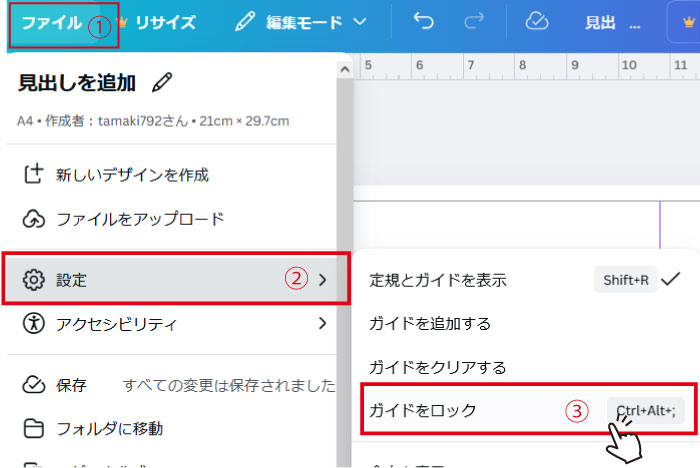
- ①ファイル>②設定>③ガイドをロック をクリックする。
- 「Ctrl+Alt+;ボタン」を押すとガイドのロックとロック解除ができます。

ガイド線を非表示にする・削除する
ガイド線を一時的に消す
デザインチェックのためにレア言うとを見たいとき、ガイド線は邪魔になります。
「定規とガイドを非表示」にする事で、ガイド線を一時的に消すことが出来ます。
非表示にする方法は表示する方法と同じです。
- ①ファイル>②設定>③定規とガイドを表示 をクリックするとチェックが外れ、非表示になります。
- 「Shift+Rボタン」を押すと定規とガイドを表示のチェックが外れ、非表示になります。

ガイド線を個別に消す
不要になったガイド線は残しておくとレイアウトの邪魔になります。
いらないガイド線は削除することで、スッキリした状態になります。
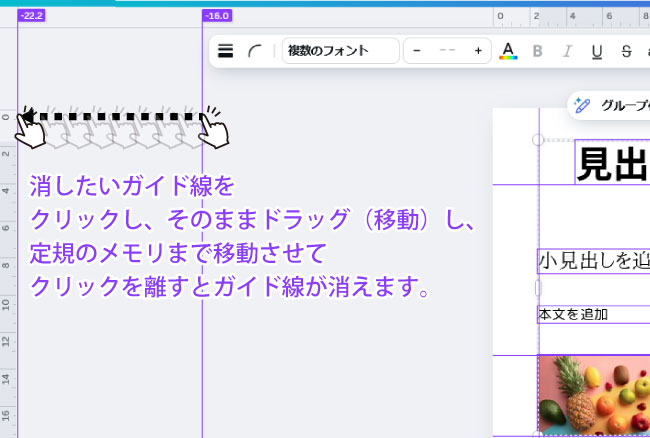
ガイド線を個別に消したい場合は、ガイド線を定規の外までドラッグ(移動)してください。
クリックを離すと削除できます。

すべてのガイド線を一括削除する
ガイド線を引き直したり、不要になった場合、表示されているガイドを全て削除する必要があります。
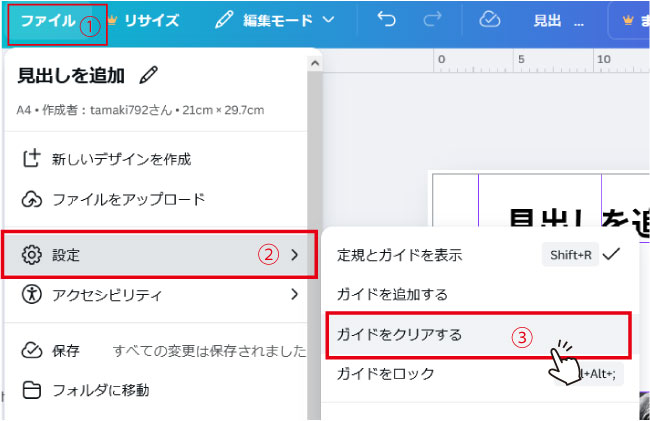
「ガイドをクリアする」をクリックすることで、全てのガイド線を削除できます。
①ファイル>②設定>③ガイドをクリアする をクリックすると削除できます。

その他ページの設定について
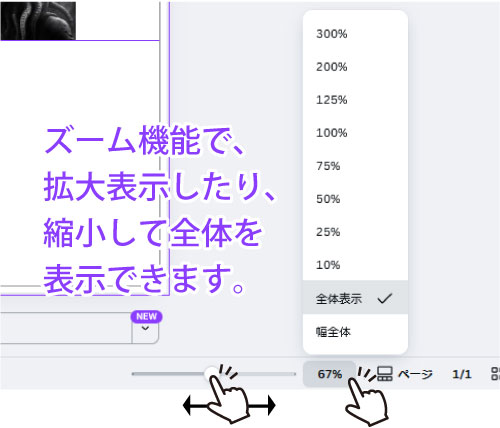
表示サイズを変更する
画面上のページの表示サイズを変更するには以下の3通りの変更方法があります。
表示サイズを変えることで、全体をチェックしたり、細かな部分のデータを作り込むことや整列、配置が可能です。
- Canvaの編集画面右下にあるスライドを移動させる。
- Canvaの編集画面右下にあるズーム率の%を変更する。
- 「Shift+マウスホイールの上下」

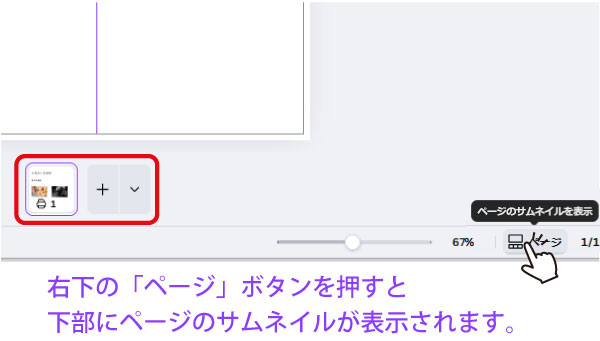
ページの下部にサムネイルを表示させる
ページの下部にページのサムネイルを表示させることが出来ます。
ページの追加、複製、削除や順番の入れ替えなど複数ページのデザインを行う場合に使いやすい機能です。
初期設定では、非表示になっています。
右下の「ページ」ボタンを押すと、ページの下部にサムネイルの一覧が表示されます。

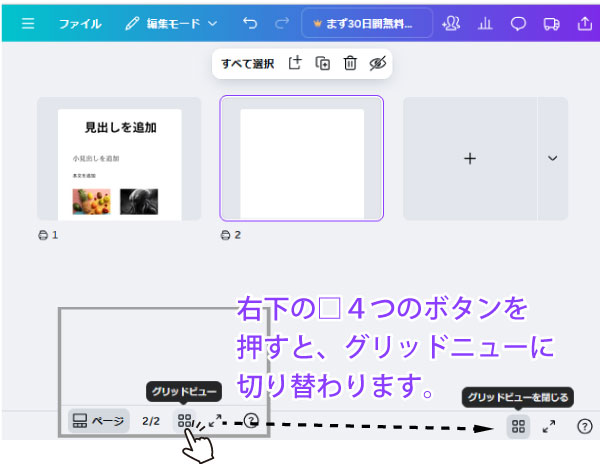
グリッドビュー(サムネイルの一覧)を表示させる
ページを表示させず、サムネイルの一覧のみを表示することも出来ます。
この一覧はグリッドビューといいます。
複数ページのページ組みを考えたり全体のバランスやページ順をチェックするのに便利です。
グリッドビューの表示するには、画面右下の□が4つ並んでいるボタンを押してください。

サムネイルをドラッグしてページを入れ替えることも可能です。

ページを追加・複製する
ページの追加・複製は複数ページの書類やパンフレットなどを作る場合に必要です。
簡単な操作やショートカットなどで、ページの追加や複製が行えます。
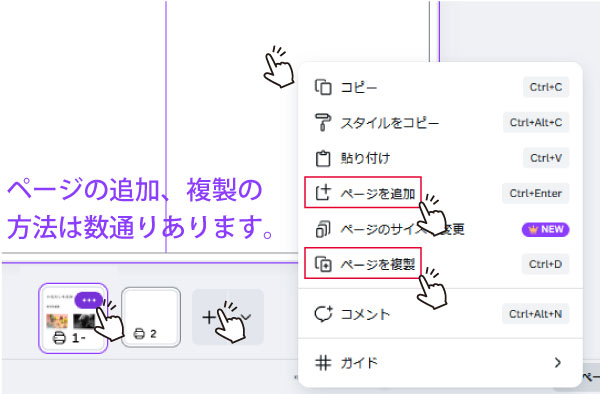
ページを追加する方法
- 右上下にある+マーク(「ページを追加」アイコン)をクリック
- ページにカーソルを合わせて右クリックの一覧「ページの追加」をクリック
- 「Ctrl+Enter」のショートカットキー
- サムネイル表示の場合は、サムネイルの右にある+マーク(「ページを追加」アイコン)をクリック
ページを複製する方法
- 右上下にある□ふたつに+マーク(「ページを複製」アイコン)をクリック
- ページにカーソルを合わせて右クリックの一覧「ページを複製」をクリック
- 「Ctrl+D」のショートカットキー

メモ・コメントを設定・活用する
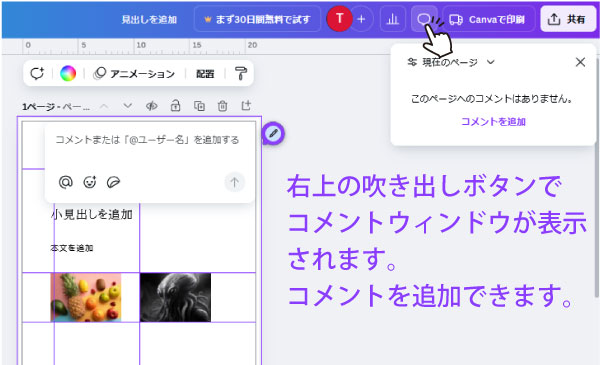
Canvaでは、ページデータにコメントを記入できます。
コメントには返信も可能ですので、チームで作業する場合も時系列・チャット形式で書き込みが可能です。
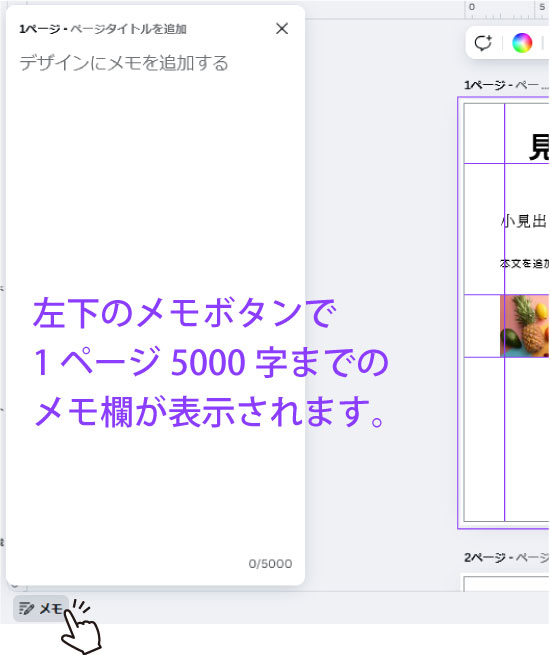
また各ページには、5000字まで書き込めるメモ欄があります。
これらを活用して、情報を整理、共有してチームでデザインを作成することも可能です。
■コメント欄の表示方法
- 右上の吹き出しマークをクリック
- ページにカーソルを合わせて右クリックの一覧「コメント」をクリック
- 「Ctrl+Alt+N」のショートカットキー

■メモ欄の表示方法
左下のメモボタンをクリックする

まとめ
白紙からデザインするためには、様々なハードルがありますが、Canvaを使うことで、作業しやすい環境になると思います。
今回紹介した機能は、最初の設定というだけではなく、作業途中やテンプレートを使ってデザインしているときでも使う機能になります。
Canvaでは便利なテンプレート機能もありますが、Canvaを更に使い込むためにページの設定や機能を知ることは大切ですね。